На сайті має бути дві форми:
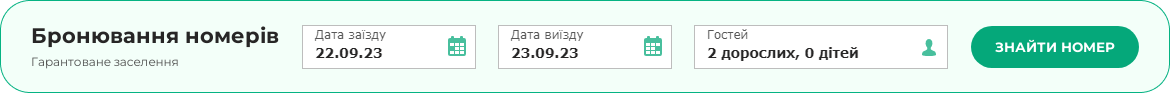
Форма пошуку номерів | Стандартна |  |
Віджет-кнопка |  | |
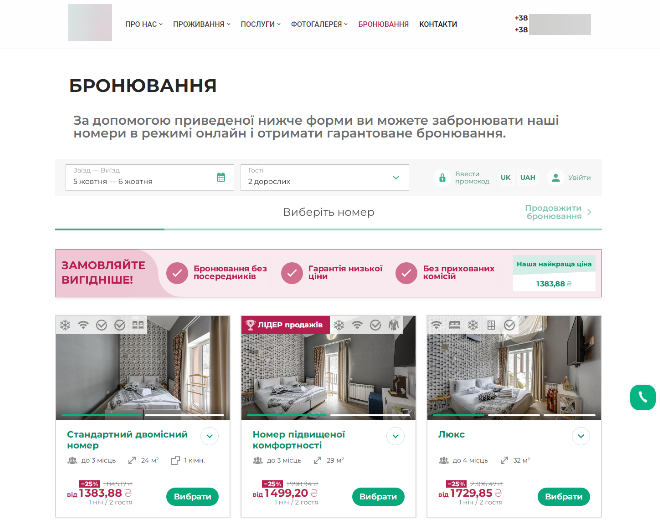
Форма бронювання | На окремій сторінці |  |
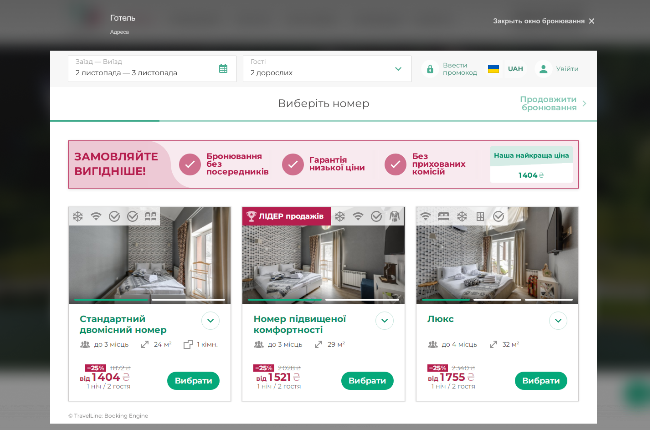
У модальному вікні |  |
Для встановлення форм вам були надіслані ескізи з прикладом найкращого конверсійного розташування форм, а також архів зі скриптами:
Структура архіву | Каталог SCRIPT |
 |  |
Як інтегрувати скрипт завантаження форм
Папка | head_script |
Файл | head_script-uk* |
Вміст | скрипт для завантаження форм |
Встановлення | проміж тегами <head></head> на всі сторінки сайту |
*Якщо сайт багатомовний, то в папці знаходяться окремі файли для кожної мовної версії. Останні дві літери у назві файлу вказують на те, для якої версії підготовлено цей скрипт.
 | Якщо форма пошуку на ескізах зображена у вигляді віджет-кнопки, окреме встановлення блоків форми пошуку та форми бронювання не потрібно. Після встановлення head_script форми з'являться автоматично на сайті. Перейдіть до розділу Як інтегрувати кнопки «Забронювати» . |
 | Якщо форма бронювання на ескізах розташована в модальному вікні, окреме встановлення блоку форми бронювання не потрібно. Перейдіть до розділу Як інтегрувати форму пошуку номерів. |
Як інтегрувати блок форми бронювання
Якщо форма бронювання на ескізах розташована на окремій сторінці
Насамперед необхідно створити нову сторінку бронювання або інтегрувати скрипт форми бронювання на вже створену вами сторінку. За замовчуванням у налаштуваннях форми для сторінки бронювання використовується адреса /booking/.
Папка | booking_engine.2.0 |
Файл | reservation_form-uk* |
Вміст | код форми бронювання + стилі |
Встановлення | на сторінку бронювання |
*Якщо сайт багатомовний, то в папці знаходяться окремі файли для кожної мовної версії. Останні дві літери у назві файлу вказують на те, для якої версії підготовлено цей скрипт.
Як інтегрувати форму пошуку номерів
Папка | search_form.2.0 |
Файл | search_form-uk* |
Вміст | код форми пошуку+ стилі |
Встановлення | місце, де необхідно відобразити форму пошуку номерів, наприклад, перед тегом </header> |
*Якщо сайт багатомовний, то в папці знаходяться окремі файли для кожної мовної версії. Останні дві літери у назві файлу вказують на те, для якої версії підготовлено цей скрипт.
Якщо на сайті кількох об'єктів однієї мережі, то в папці знаходяться файли для кожного об'єкта окремо. Число (унікальний номер об'єкта в системі Exely) у назві файлу вказує на те, для якого об'єкта підготовлено цей скрипт.
Папка main | скрипт форми пошуку номерів, де у селекті відображено «Виберіть об'єкт» |
Папка із числовим значенням | скрипт форми пошуку номерів, де у селекті відображається об'єкт із відповідним ідентифікатором об'єкта у системі Exely |
 | Необхідно перевірити перехід з форми пошуку на форму бронювання |
Для цього потрібно перейти на сторінку, де встановлено форму пошуку, натиснути на кнопку «Знайти номер» та переконатися, що Ви перейшли на сторінку, де встановлено форму бронювання.
Якщо адреса вашої сторінки не збігається з адресою яку використовує форма пошуку, вам необхідно повідомити вашому менеджеру Exely коректний варіант адреси сторінки, де встановлено форму бронювання.
Як інтегрувати кнопки «Забронювати»
Кнопка встановлюється для кожного номера як на спільній сторінці, так і на сторінці кожного номера.
 |  |
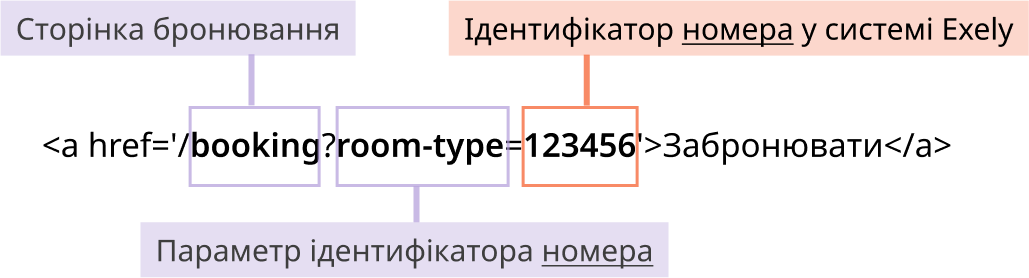
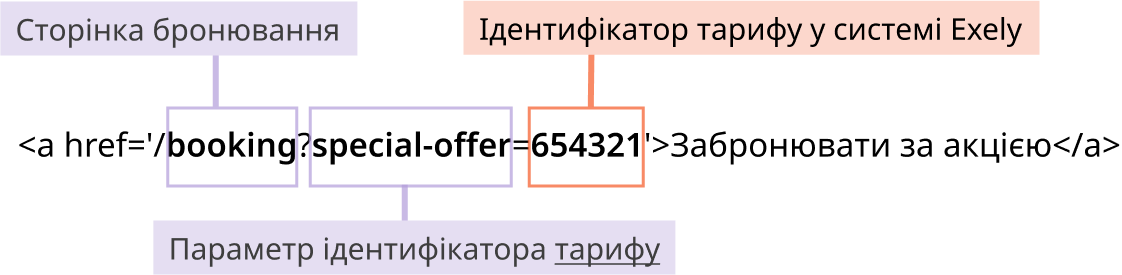
Нижче наведено приклади посилань для розміщення на сторінці номерів/тарифів. Кожна категорія номера/тарифу має свій унікальний ідентифікатор прямого переходу на форму бронювання.
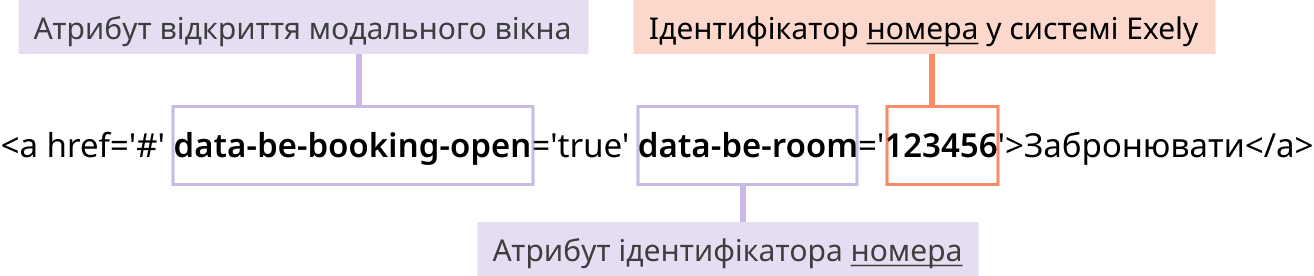
Як «прив'язати» кнопку «Забронювати» до форми бронювання на окремій сторінці:
link_room |  |
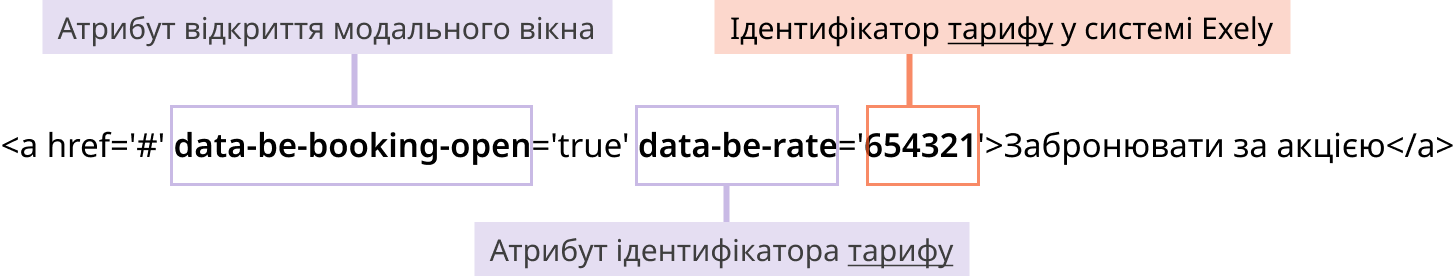
links_offer |  |
Як «прив'язати» кнопку «Забронювати» до форми бронювання у модальному вікні:
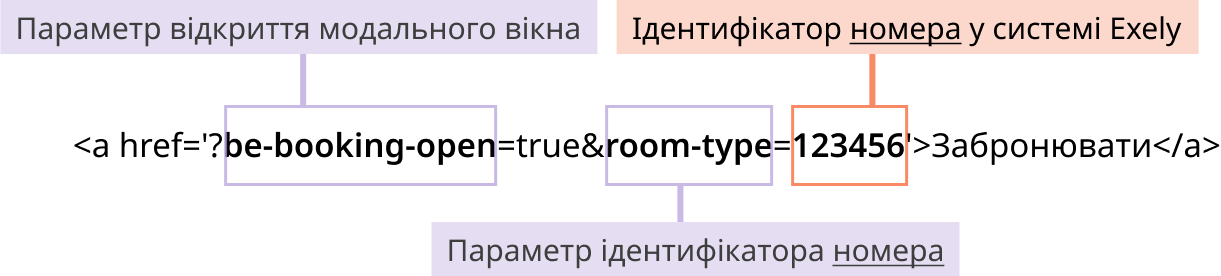
link_room | 
*Якщо сайт розроблений у конструкторі, наприклад, Tilda та/або немає технічної можливості додати атрибути, то можна використовувати посилання:  |
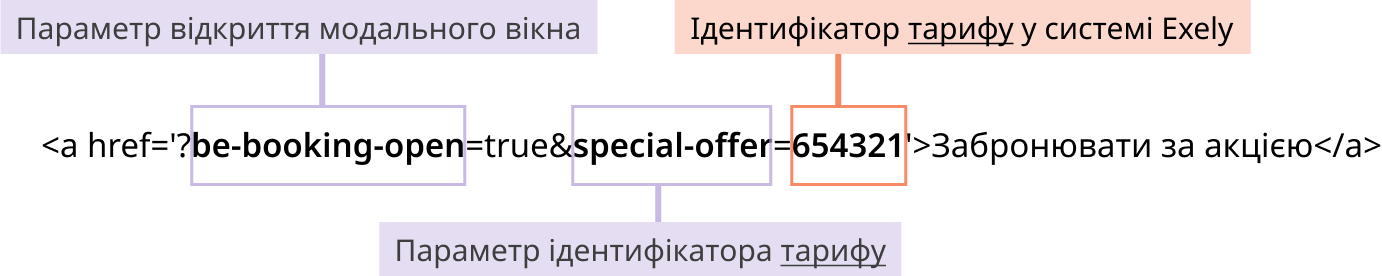
links_offer | 
*Якщо сайт розроблений у конструкторі, наприклад, Tilda та/або немає технічної можливості додати атрибути, то можна використовувати посилання:  |
 | Без зазначення ідентифікатора буде здійснюватись перехід на форму бронювання, де будуть відображені всі номери/тарифи. |
 | Файл може бути порожнім, якщо ідентифікатори не заведені (не заповнені Категорії номерів і/або Тарифи в особистому кабінеті). |
 | Якщо ідентифікатор заведений, але номер/тариф не доступний, то перехід буде здійснюватись на форму бронювання, де будуть відображені всі номери. |
У посиланні одночасно можна вказати ідентифікатор номера та тарифу:
<a href='/booking?room-type=123456&special-offer=654321'>Забронювати за акцією</a>
У посиланні також одночасно можна вказати кілька ідентифікаторів номерів та тарифів:
<a href='/booking?room-type=123456,234561&special-offer=654321,543216'>Забронювати за акцією</a>
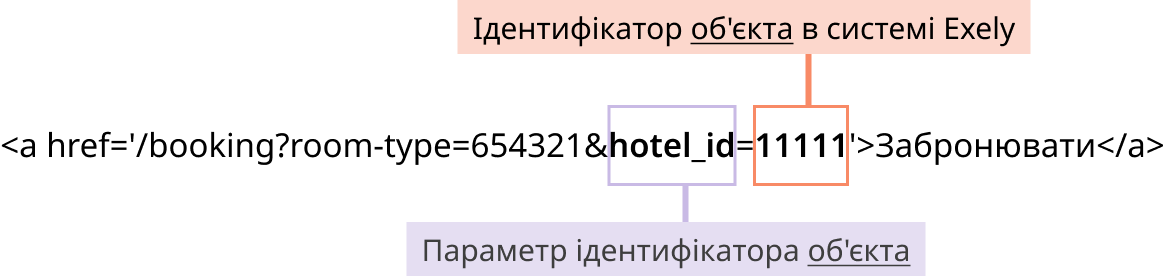
Якщо на сайті кількох об'єктів однієї мережі, то в папці знаходяться файли для кожного об'єкта окремо. Число (унікальний номер об'єкту в системі Exely) у назві файлу вказує на те, для якого об'єкту підготовлені посилання. У цьому випадку параметр ідентифікатора об'єкта є обов'язковим для коректного переходу на форму бронювання.
Приклад:

Чек-лист самоперевірки
№ | Перевірочний пункт | Основні критерії перевірки |
1 | Скрипт <head> встановлений на всіх сторінках сайту | Скрипт використовується для завантаження онлайн-форм, віджетів та збору аналітики.
|
2 | Форма пошуку номерів розміщена на всіх сторінках сайту, крім сторінки «Бронювання» |
|
3 | Коректне відображення сторінки бронювання, якщо форма бронювання розміщена на окремій сторінці |
|
4 | Коректний перехід з форми пошуку та кнопок бронювання на сторінку бронювання |
|
5 | Коректне відображення форм при адаптації до роздільної здатності:
| Рекомендуємо перевірити коректність відображення елементів системи бронювання при адаптації до найпопулярніших варіантів роздільної здатності. Це дозволить максимально охопити аудиторію користувача та уникнути втрат конверсії.
|
6 | Коректне відображення форм в основних браузерах:
| Рекомендуємо перевірити коректність відображення елементів системи бронювання для основних браузерів. |
7 | Відповідність ескізам зовнішнього вигляду форм та їх розташування | Спеціалісти компанії підготували ескізи з найбільш конверсійним для сайту зовнішнім виглядом і розташуванням елементів, що продають. Рекомендуємо розміщувати ці елементи відповідно до ескізів. |
8 | Відповідність мовних версій форм та сайту, якщо сайт багатомовний | Наявність елементів бронювання, що не відповідають поточній мовній версії, знижує довіру до ресурсу та може бути незрозумілою для іноземних користувачів сайту.
|
9 | Коректне відображення форм, якщо сайт на конструкторі WIX |
|
Просимо повідомити вашого менеджера Exely після завершення інтеграції форм на сайт, щоб наш відділ тестування міг своєчасно перевірити якість інтеграції та за наявності правок оперативно повідомити про них.
Якщо у вас виникли труднощі із встановленням – зв'яжіться з нами і ми вам допоможемо.
Для встановлення модуля силами спеціалістів Exely необхідні доступи до сайту (CMS та FTP з правами адміністратора). Ми зробимо інтеграцію швидко та безкоштовно, щоб Ви почали отримувати дохід із сайту якнайшвидше.