To help search engines better understand what your website is about, SEO specialists use special HTML tags. These tags help search engines determine whether your website matches a user’s search query. The more precise these tags are, the more likely users will find your website.
One of the most important tags is the meta title, or simply title. It briefly describes what the user will see on the page. In this article, we will explain what a title is and how to fill it out correctly.
What is a title
Every page on the Internet contains code that describes its properties, including text format and style. This data is called metadata, and the individual elements are called meta tags. Meta tags help search engines better understand the page and display it correctly in search results.
The title tag is one of the key meta tags for search engines. It helps algorithms determine how well a page content matches a user’s query. A well-written title tag affects a website ranking in search results and helps users decide whether to click on the page.
How to see the title
There are several ways to view a page title.
How to see the title in code
This is the simplest way to find out the title, as it is located within the head element in the page source code.
- In Mozilla Firefox:
Open the required website, right-click on the page and select “View Page Source”.
- In Google Chrome:
Open the required website, right-click on the page and select “View page source”.
- In Safari:
Go to the “Develop” tab and select “Show Page Source”.
- A universal method for any browser:
Use the following keyboard shortcuts:
- For Windows and Linux — Ctrl + U
- For macOS — Command + Option + U
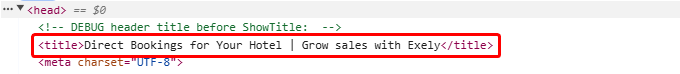
Here is what the <title> tag looks like in a page code:

Pay attention. The phrase in the page code matches what the user sees on the website.
How to view the title in a browser
You can see the title in the bookmarks bar of some browsers. If the tag is written clearly and informatively, it will be easy to find the saved page among others. This method works in browsers like Mozilla, Safari, Chrome.
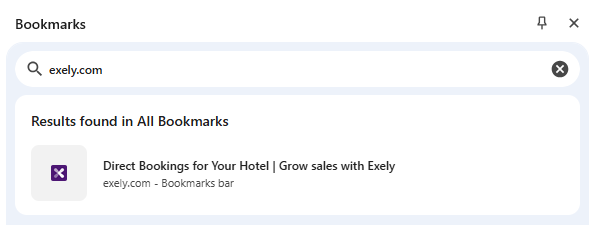
Here is what a title looks like in the bookmarks bar of Chrome:

Pay attention. The bookmarks panel saves not just the page name, but the value of the title tag from the website code.
How to check the title using browser extensions
There are special browser plugins that allow you to quickly check a page title. For example, in Chrome, you can install the SEO META in 1 CLICK extension, which displays the title tag and other SEO data directly on the website.
How to view the title in a search engine
Sometimes it is enough to enter a query into a search engine and look through the titles of the results. This method is effective, if the page has already been indexed and its title matches the search query.
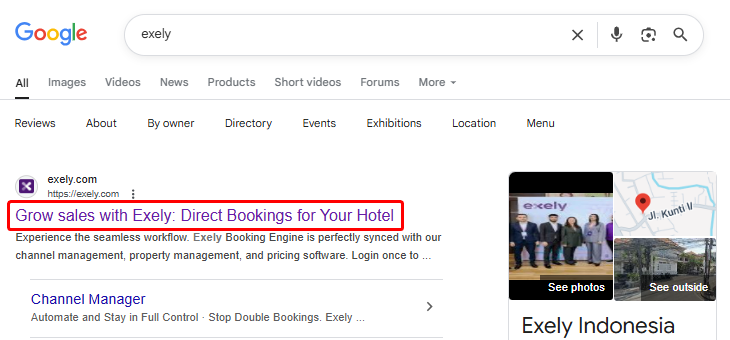
Here is how the title is displayed in a search engine:

Difference between title, og:title, description, and h1
In HTML, several tags are used to describe the content of a page: title, description, h1, and og:title. They serve similar functions but differ in purpose and how they are used.
og:title
This tag is used in Open Graph markup and is responsible for generating link previews for articles and videos shared on social networks and messaging apps. The og:title defines the headline that appears in the preview when a link to the material is published.
Note. The description created with Open Graph is visible only on social media platforms.
Description
Description is a short description of the page content that tells what the article is about. Unlike the title, the description gives the reader an idea of what information they will get after reading the article.
H1
H1 is the title of a page or article that the user sees when visiting the website. It usually contains keywords. We can say that the title indicates the topic, and h1 expands and supplements it
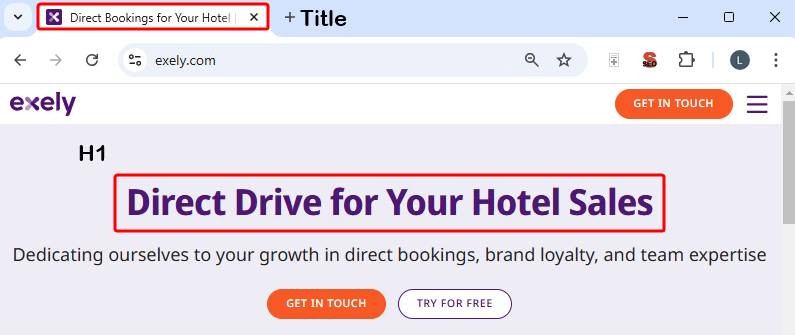
This is how the title and H1 appear on a page:

Why the title tag is important for SEO
The title tag plays an important role in SEO, as it helps search engines assess how relevant your website is to a user's query and whether it should be shown in search results.
In addition, a properly written title improves the appeal of the link, as it is usually displayed in the snippet - a small piece of information about the page in the search results. This increases the visibility of the website and helps to attract more visitors and potential customers.
How to correctly set the title tag in popular CMS platforms
Since the title tag plays an important role in website promotion, it should be carefully crafted to accurately reflect the page content.
If you are working with meta tags for the first time, it’s recommended to seek help from a webmaster to avoid mistakes. If this is not possible, use the instructions provided by your CMS — most platforms offer detailed guides on this topic.
To add meta tags, open your CMS admin panel and go to the section responsible for SEO. It is usually called “SEO”, “SEO Data”, “SEO Templates”, or “Metadata”.
In popular CMS, sections for working with metadata can be found as :
- In OpenCart, the built-in module for configuring tags is located in the “Products” or “Categories” sections. Go to “Catalog” in the admin panel, select the desired page, and click “Edit”.
- In the Tilda website builder, you can set the title in two ways: first — through “Settings” > “General” > “Page Title”. Second — via the “SEO” section > “Customize search results preview”.
- In 1C-Bitrix, find the “SEO Information Settings” option in the admin panel. Click on it to open a window with the required fields.
Common mistakes
Usually title and description fields are filled in by SEO specialists, but sometimes it is done by content managers, marketers or business owners who may make the following mistakes:
- Leave the title field empty. While meta tags are not the main ranking factor, they still play an important role. Properly completed fields can give a website an advantage in search engine results.
- Distort the meaning of the title to increase clicks. The title should include keywords that users are actually searching for. If it promises one thing, but the page content delivers something else, it can lead to user dissatisfaction and negatively affect the website ranking.
- Use the same title for different pages. Repeated titles harm rankings. To detect duplicates, you can use tools like “Titles and Descriptions” in your website webmaster tools.
- Ignore the brand name. If a company wants to improve brand recognition, it is worth including the brand name in the title — this helps strengthen the connection with the audience.
- Focus only on search engines and not on users. Titles are read not only by search engine bots, but also by people, so they should be clear, logical, and attractive for users.
- Write titles that are too long. Only part of the title is displayed in search results, so it is important to keep it short, informative, and free of unnecessary words.
Checklist: how to properly format the title tag
The title tag is read not only by search engine bots but also by real users. Therefore, it is important to write it in simple, clear, concise language. Here are the key recommendations for creating an effective title:
1. Use keywords. This helps to attract traffic. Use 1–2 keywords or key phrases without overloading the title. It is best to use the main keyword in its exact form, without alterations.
2. Remove misleading phrases. The title must accurately reflect the content of the page. If expectations do not match reality, visitors will quickly leave the website, which will negatively affect its search rankings.
3. Keep the title simple and clear. For example, for a contact page, use a direct title like “Contacts — Company Name”, avoiding complex or figurative wording.
4. Include your brand name and mention that the website is official. This helps users immediately recognize that they are on an official website. It’s recommended to place the brand name at the end of the title, separated by a colon, hyphen, or vertical bar.
5. Mind punctuation. Try to avoid periods, vertical bars or slashes, and if possible — commas.
6. The title should not duplicate the H1 heading. The text in the title and the H1 should contain different words.
We also recommend you to indicate the following on the main page of your website:
- the property type (hotel, apartments, sanatorium),
- brand (the property name),
- the property location,
- specify that the website is official.