Google Карты работают на сайте при помощи Google Maps Platform. Ознакомьтесь с тарифными планами Google Maps Platform и, если вас устраивают условия, создайте Google API и подключите к Exely Hotel Website Builder.
Активируйте Google Maps Platform
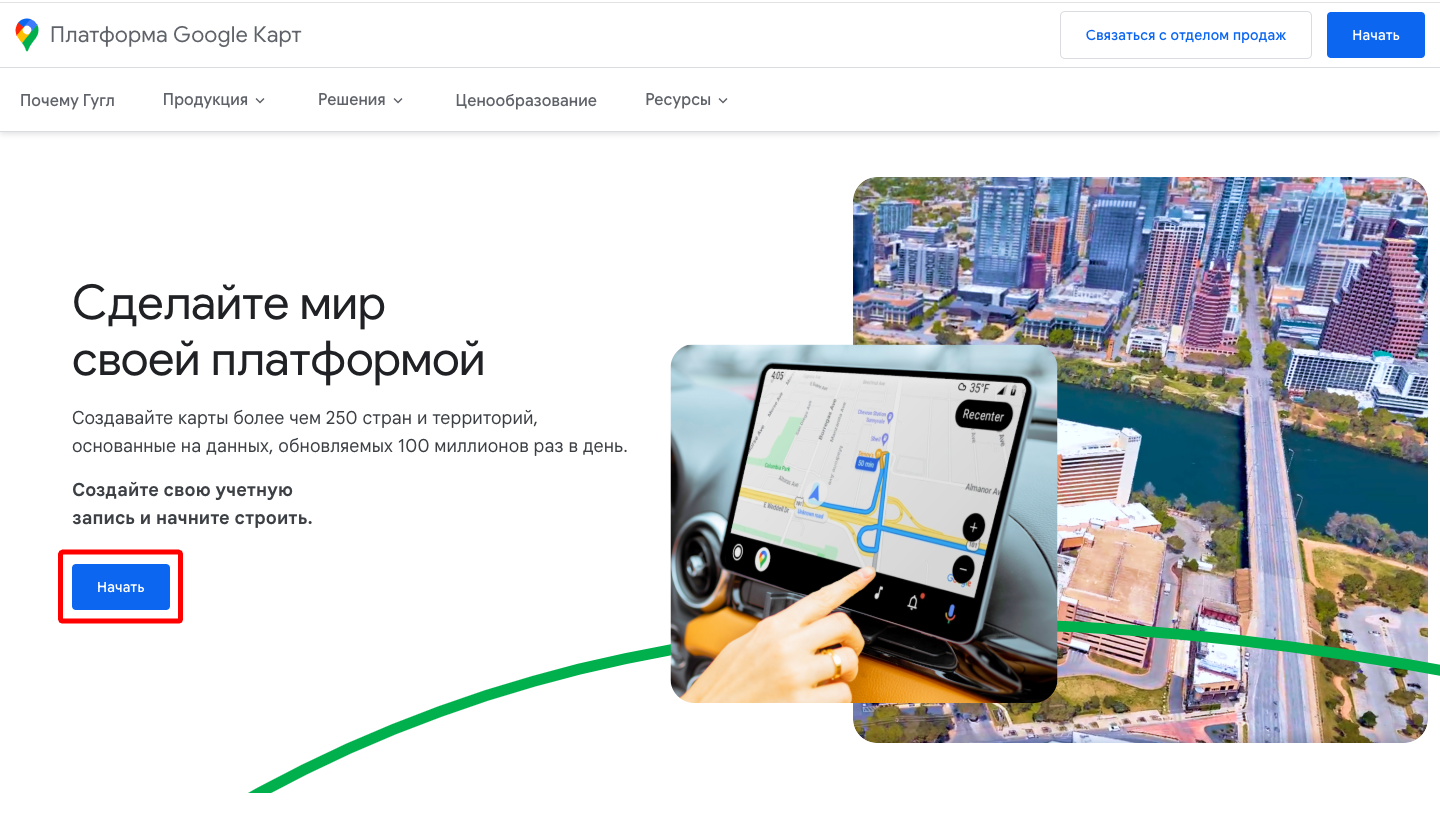
1. Откройте Google Maps Platform.
2. Нажмите кнопку «Начать».

3. Войдите в аккаунт Google.
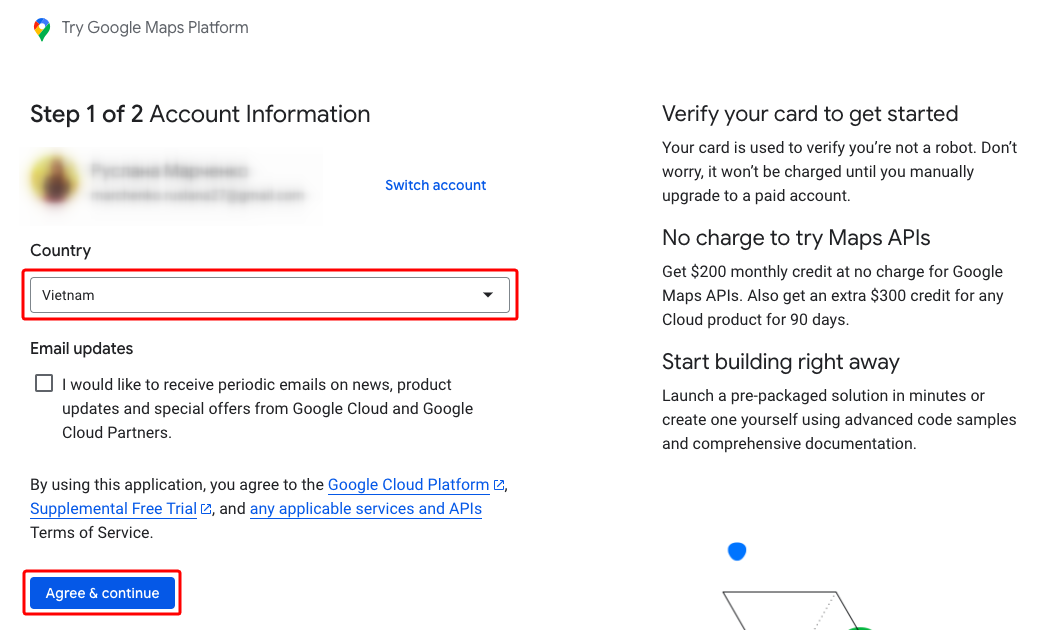
4. Выберите страну, ознакомьтесь с условиями использования сервисов Google и нажмите кнопку «Agree & continue».

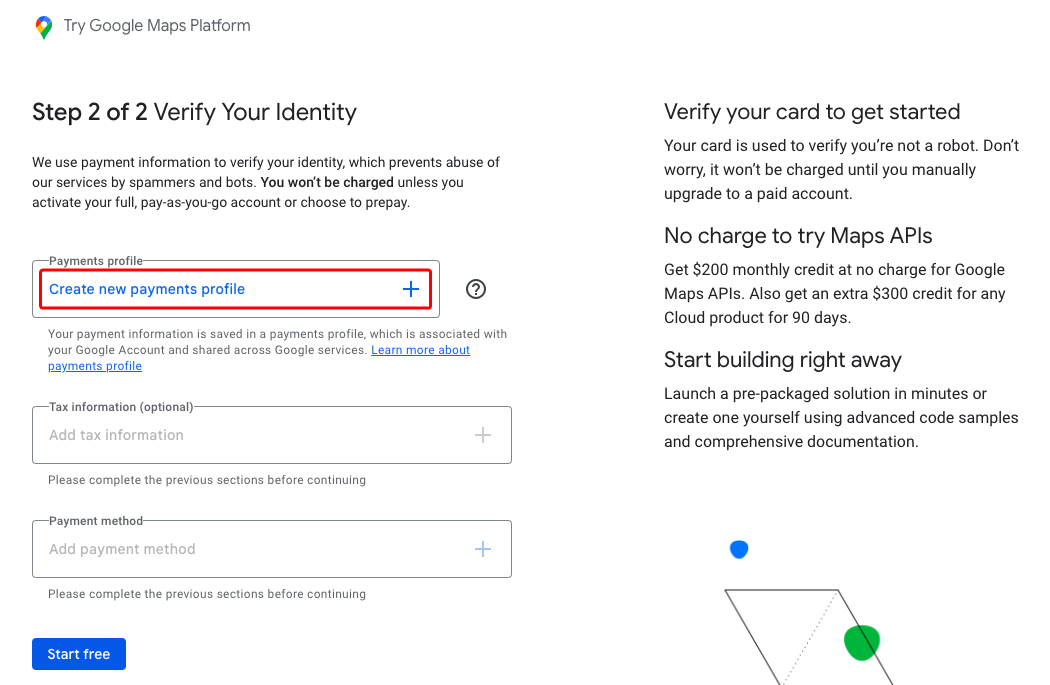
5. В поле «Payments profile», выберите платежный метод или создайте новый платежный профиль, нажав ссылку «Create new payments profile».

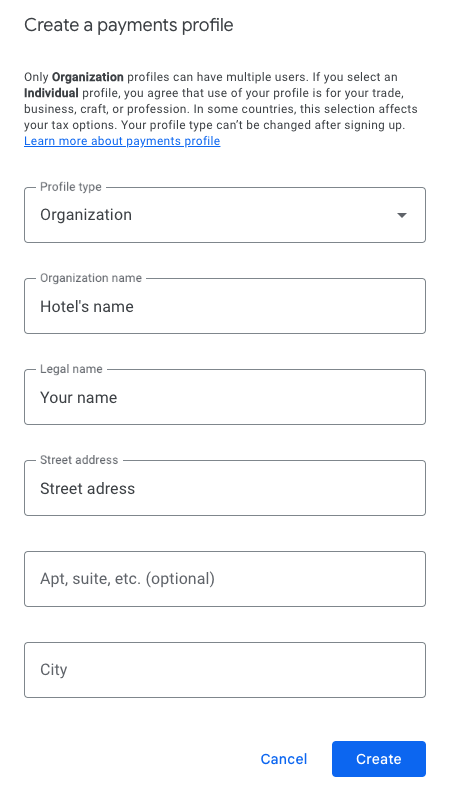
6. Заполните форму для создания платежного профиля и нажмите кнопку «Create».

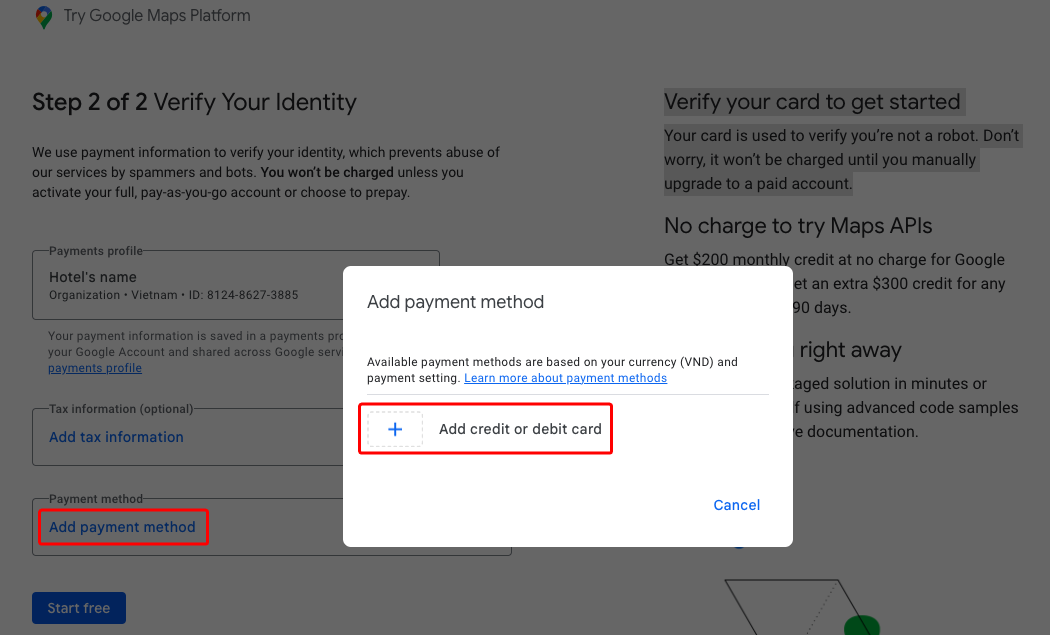
7. В поле «Payment method» нажмите ссылку «Add payment method». В открывшемся окне нажмите ссылку «Add credit or debit card».

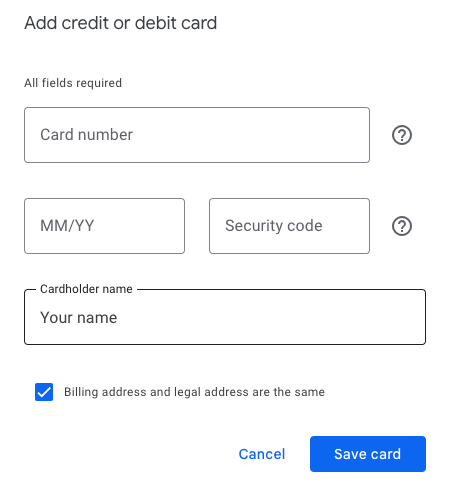
8. Укажите данные карты и нажмите кнопку «Save card».
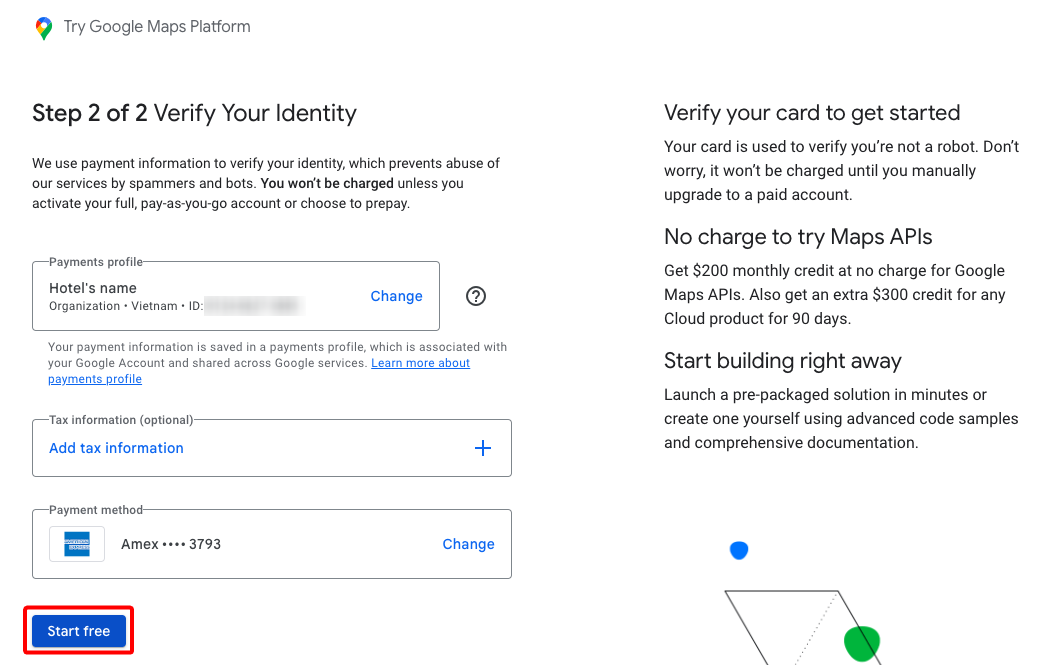
Обратите внимание. Платежную информацию необходимо ввести для проверки вашей личности и того, что вы не робот. С вас не будет взиматься плата, до тех пор, пока вы не перейдете на платный аккаунт.

9. После добавления данных карты, нажмите “Start free”.

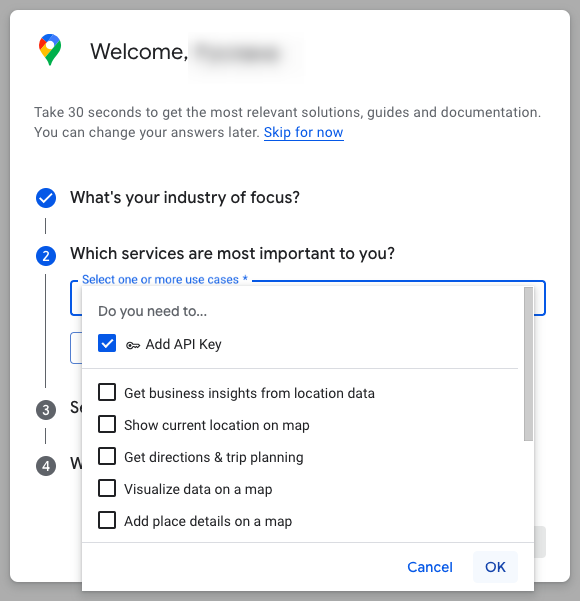
10. Заполните форму:
пункт 1: укажите сферу деятельности;
пункт 2: выберите опцию «Add API Key»;

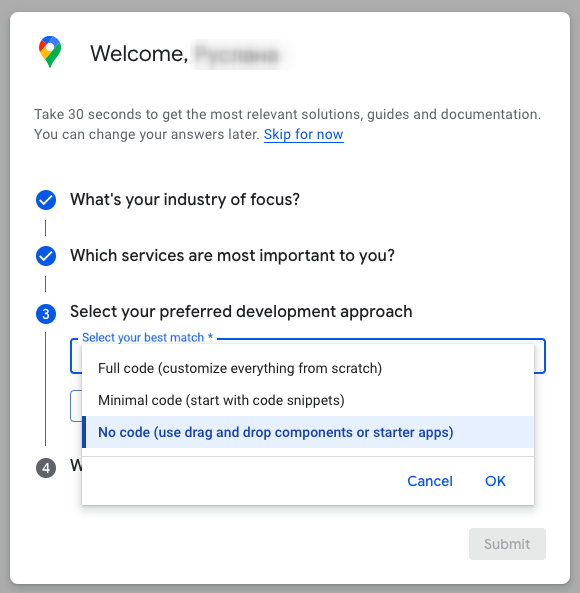
пункт 3: выберите опцию «No code»;

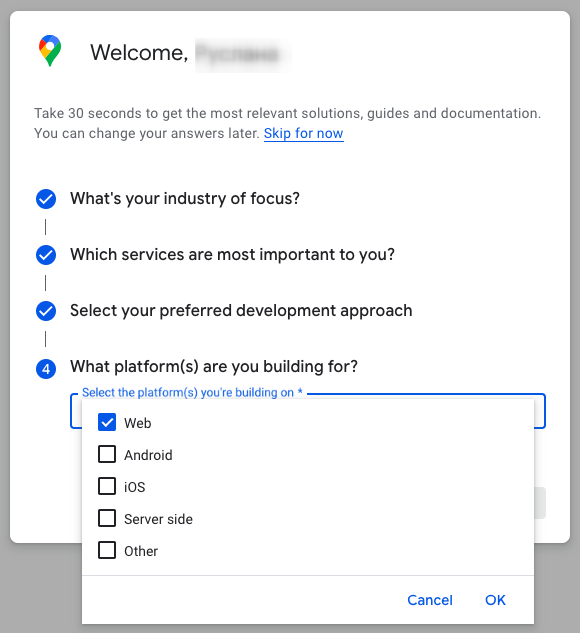
пункт 4: выберите опцию «Web».

11. После заполнения формы нажмите кнопку «Submit».
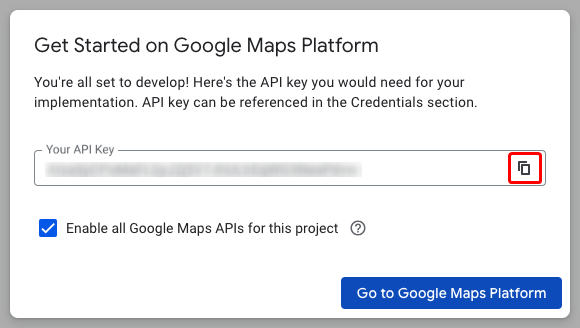
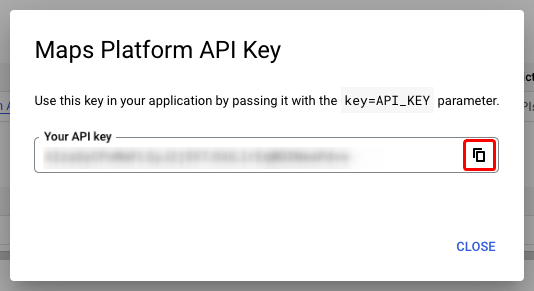
12. Откроется окно с API ключом. Скопируйте API ключ, нажав на соответствующую иконку. Нажмите кнопку «Go to Google Maps Platform».

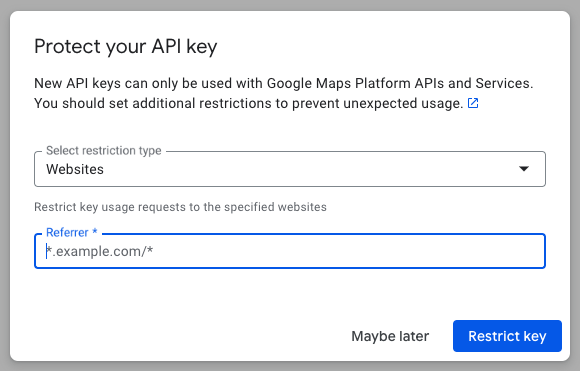
13. Откроется окно, где вы можете прописать ограничение по использованию API ключа. Этот шаг необязателен, вы можете пропустить его, нажав кнопку «Maybe later».

14. Откроется страница вашего аккаунта Google Maps.
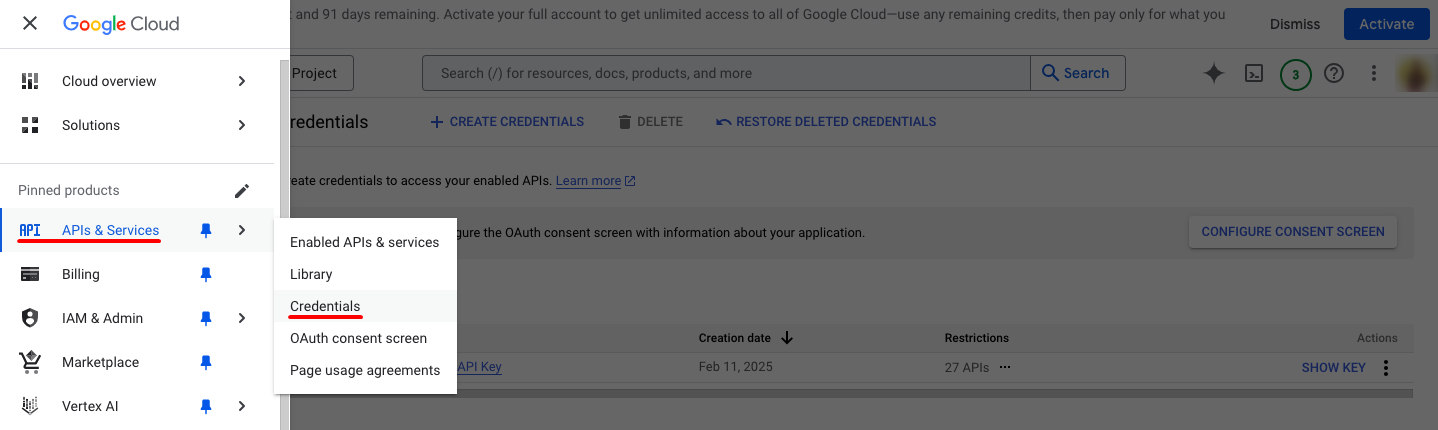
Если вы не скопировали API ключ, в меню аккаунта нажмите «APIs & Services» → «Credentials».

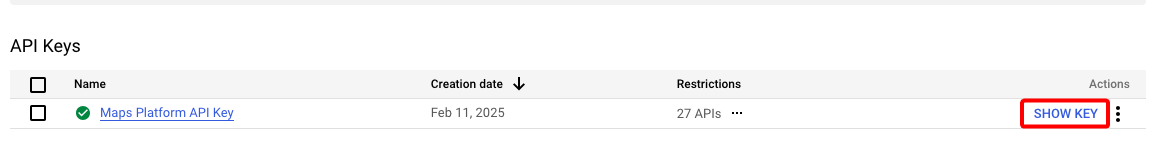
Затем, в разделе «API Keys» нажмите ссылку «Show key» справа от «Maps Platform API Key».

Откроется окно с API ключом. Скопируйте ключ.

Подключите Google API в Exely Hotel Website Builder
1. В экстранете Exely перейдите в раздел «Конструктор сайта» → «Управление контентом» → на вкладку «Контакты».
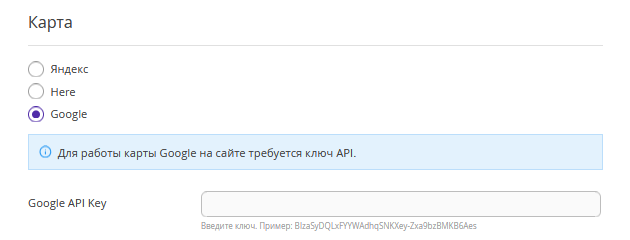
2. Найдите настройку «Карта», выберите «Google» и вставьте API ключ.

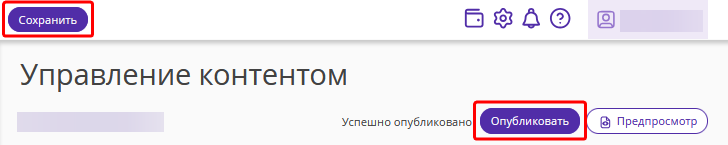
3. Нажмите кнопку «Сохранить» в верхней части страницы и опубликуйте сайт.