Чтобы поисковые системы лучше понимали, о чём ваш сайт, SEO-специалисты используют специальные HTML-теги. Они помогают поисковикам понять, подходит ли ваш сайт под запрос пользователя. Чем точнее эти теги, тем больше шансов, что пользователи найдут ваш сайт.
Один из самых важных тегов — meta title или просто title. Он коротко рассказывает, что пользователь увидит на странице. В этой статье мы объясним, зачем нужен title и как его правильно заполнить.
Что такое title
Каждая страница в интернете содержит код, который описывает её особенности, включая формат и стиль текста. Эти данные называются метаданными, а отдельные элементы — метатегами. Метатеги помогают поисковым системам лучше понять страницу и правильно показать её в результатах поиска.
Тег title — один из ключевых метатегов для поисковых систем. Он помогает алгоритмам понять, насколько содержание страницы подходит под запрос пользователя. Правильно составленный тег title влияет на позицию сайта в результатах поиска и помогает пользователю решить, стоит ли заходить на страницу.
Как посмотреть title
Существует несколько способов посмотреть заголовок страницы:
Как посмотреть title в коде
Это самый простой способ узнать title, потому что заголовок сайта находится внутри элемента head в исходном коде страницы.
- В Яндекс Браузере:
Откройте нужный сайт, нажмите правой кнопкой мыши на странице и выберите «Дополнительные инструменты» → «Посмотреть код страницы».
- В браузере Mozilla:
Откройте нужный сайт, нажмите правой кнопкой мыши на странице и выберите «Исходный код страницы».
- В браузере Chrome:
Откройте нужный сайт, нажмите правой кнопкой мыши на странице и выберите «Просмотреть код».
- В браузере Safari:
Перейдите на вкладку «Разработка» и выберите «Показать ресурсы страницы».
- Универсальный способ для любого браузера:
Используйте горячие клавиши:
- Для Windows и Linux — Ctrl + U
- Для macOS — Command + Option + U
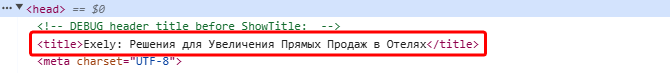
Вот как выглядит тег <title> в коде страницы:

Обратите внимание. Фраза в коде совпадает с тем, что пользователь видит на сайте.
Как посмотреть title в браузере
Title можно увидеть в панели закладок некоторых браузеров. Если тег написан понятно и информативно, сохраненную страницу будет легко найти среди других. Этот способ работает в браузерах Mozilla, Safari, Chrome и Яндекс Браузере.
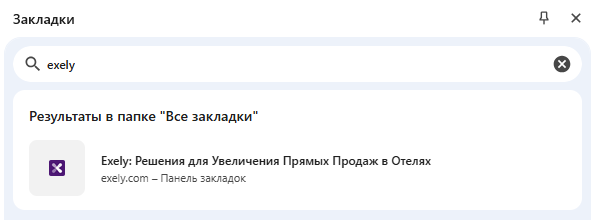
Вот как выглядит title в закладках браузера Chrome:

Обратите внимание. В панель закладок сохраняется не просто название страницы, а именно значение тега title из кода сайта.
Как посмотреть title c помощью специальных расширений
Существуют специальные плагины для браузеров, которые позволяют быстро проверить заголовок страницы. Например, в браузере Chrome можно установить расширение SEO META in 1 CLICK, которое показывает тег title и другие SEO-данные прямо на сайте.
Как посмотреть title в поисковике
Иногда достаточно ввести запрос в поисковую систему и просмотреть заголовки результатов. Этот способ эффективен, если страница уже проиндексирована и её заголовок совпадает с запросом.и страница уже проиндексирована, а запрос совпадает с её заголовком (title).
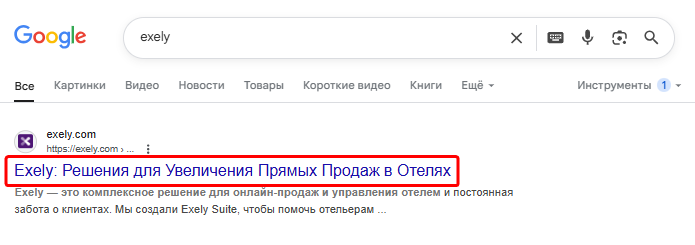
Отображение Title в поисковике:

Чем отличается title от og:title, description и h1
В HTML применяется несколько тегов для описания содержания страницы: title, description, h1 и og:title. Они выполняют схожие функции, но отличаются по назначению и особенностям использования.
og:title
Этот тег применяется в разметке Open Graph и отвечает за формирование превью для статей и видео в социальных сетях и мессенджерах. С помощью og:title задаётся заголовок, который будет отображаться в анонсе при публикации ссылки на материал.
Обратите внимание. Описание, созданное с помощью Open Graph, видно только в соцсетях.
Description
Description — это короткое описание содержания страницы, которое рассказывает, о чем именно статья. В отличие от title, description даёт читателю представление о том, какую информацию он получит, прочитав материал.
H1
H1 — это заголовок страницы или статьи, который отображается для пользователя. Обычно он включает ключевые слова. Можно сказать, что тег title обозначает тему страницы, а H1 раскрывает и дополняет её.
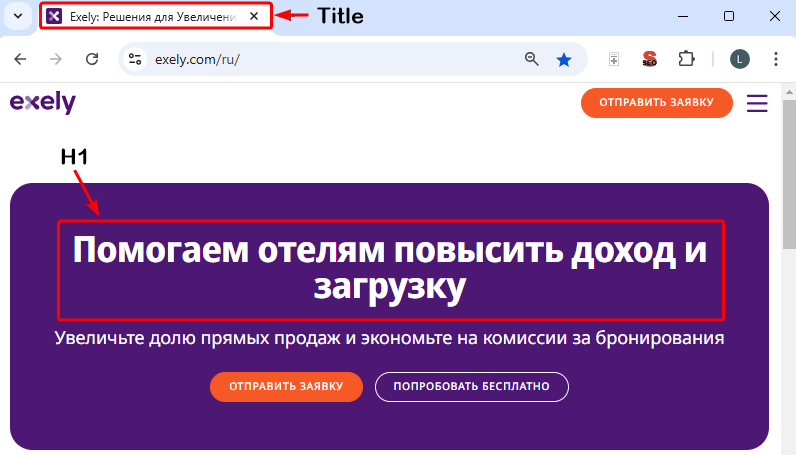
Так выглядят title и H1 на странице:

Почему тег title важен для SEO-продвижения
Тег title играет важную роль в SEO, поскольку помогает поисковым системам оценить, насколько ваш сайт соответствует запросу пользователя и стоит ли показывать его в результатах поиска.
Кроме того, корректно оформленный title улучшает привлекательность ссылки, так как обычно отображается в сниппете — небольшом фрагменте информации о странице в поисковой выдаче. Это повышает видимость сайта и способствует привлечению большего числа посетителей и потенциальных клиентов.
Как правильно прописать тег title в популярных CMS
Поскольку тег title играет важную роль в продвижении сайта, его следует внимательно составлять, чтобы точно отразить содержание страницы.
Если вы впервые работаете с метатегами, рекомендуется обратиться за помощью к веб-мастеру, чтобы избежать ошибок. Если такой возможности нет, воспользуйтесь инструкциями вашей CMS — обычно в ней есть подробные руководства по этой теме.
Для добавления метатегов откройте панель администратора в CMS и перейдите в раздел, отвечающий за SEO. Чаще всего он называется «SEO», «SEO-данные», «Шаблоны SEO» или «Метаданные».
В популярных CMS разделы для работы с метаданными можно найти так:
- В OpenCart встроенный модуль для настройки тегов находится в разделах «Товары» или «Категории». Перейдите в «Каталог» в панели администратора, выберите нужную страницу и нажмите «Редактировать».
- В конструкторе Tilda установить заголовок можно двумя способами. Первый — через «Настройки страницы» → «Главное» → «Заголовок». Второй — через раздел «SEO», затем «Настроить отображение в поисковой выдаче».
- В 1С-Битрикс в панели администратора найдите «Настройки SEO-информации». Нажмите на него, чтобы открыть окно с нужными полями.
Частые ошибки
Обычно title и description заполняют SEO-специалисты, но иногда этим занимаются контент-менеджеры, маркетологи или владельцы бизнеса, которые могут допускать следующие ошибки:
- Не заполнять title. Хотя метатеги не являются главным фактором ранжирования, они играют важную роль. Полностью заполненные поля могут дать сайту преимущество в поисковой выдаче.
- Искажать смысл заголовка ради увеличения кликов. Заголовок title должен включать ключевые слова, которые ищут пользователи. Если он обещает одно, а содержимое страницы — другое, это может вызвать недовольство у посетителей и отрицательно повлиять на рейтинг сайта в поисковых системах.
- Использовать одинаковые title для разных страниц. Повторяющиеся заголовки ухудшают ранжирование. Для поиска дубликатов можно воспользоваться инструментом «Заголовки и описания» в Вебмастере.
- Игнорировать название бренда. Если компания хочет повысить узнаваемость, стоит включать название бренда в title — это помогает укрепить связь с аудиторией.
- Ориентироваться только на поисковые системы, а не на пользователей. Title читают не только роботы, но и люди, поэтому он должен быть понятным, логичным и привлекательным для пользователей.
- Писать слишком длинные заголовки. В результатах поиска отображается лишь часть title, поэтому важно делать его коротким, содержательным и без лишних слов.
Чек-лист: как правильно заполнять тег title
Тег читают не только поисковые роботы, но и реальные пользователи. Поэтому важно писать его простым, понятным языком, лаконично и кратко. Вот ключевые рекомендации для создания качественного title:
1. Используйте ключевые слова. Это способствует привлечению трафика. Используйте 1–2 ключевых слова или фразы, избегая перегрузки заголовка. При этом главное слово лучше использовать в прямом виде, без изменений.
2. Удалите фразы, которые могут вводить пользователя в заблуждение. Заголовок должен точно отражать содержание страницы. Если ожидания не совпадут с реальностью, посетители быстро покинут сайт, что негативно скажется на его позициях в поисковой выдаче.
3. Сделайте заголовок простым и понятным. Например, для раздела с контактами используйте прямой заголовок типа «Контакты — Название компании», избегая сложных и образных выражений.
4. Включите в заголовок название бренда и указание, что сайт официальный. Это позволит пользователям сразу понять, что они находятся на официальном ресурсе. Рекомендуется размещать бренд в конце заголовка, отделяя его двоеточием, тире или вертикальной чертой.
5. При оформлении title учитывайте пунктуацию. Старайтесь не использовать точки, вертикальные и косые черты, а также по возможности избегайте запятых.
6. Правильно используйте кавычки. В русском тексте — «ёлочки», в английском — кавычки лучше не использовать.
7. Title не должен повторять заголовок h1. Текст в title и h1 должен содержать разные слова.
Также мы рекомендуем вам на главной странице вашего сайта указать:
- тип объекта (отель, апартаменты, санаторий),
- бренд (название средства размещения),
- месторасположение объекта,
- прописать, что сайт официальный.