В разделе «Конструктор сайта» → «Управление контентом» сайт Exely Hotel Website Builder наполняется содержанием. Важно добавить актуальную информацию о средстве размещения и качественные фотографии. Хорошо оформленный сайт помогает привлечь гостей и увеличить продажи номеров.
Обратите внимание. Изменения появляются на сайте только после сохранения и нажатия кнопки «Опубликовать». Более подробно смотрите в последней главе «Как опубликовать изменения на сайте».
- Главная страница
- О нас/Об отеле
- Номера
- Бронирование
- Личный кабинет
- Спецпредложения
- Удобства/Услуги
- Мероприятия
- Рестораны и бары
- Контакты
- Политика конфиденциальности
- SEO
- Как опубликовать изменения на сайте
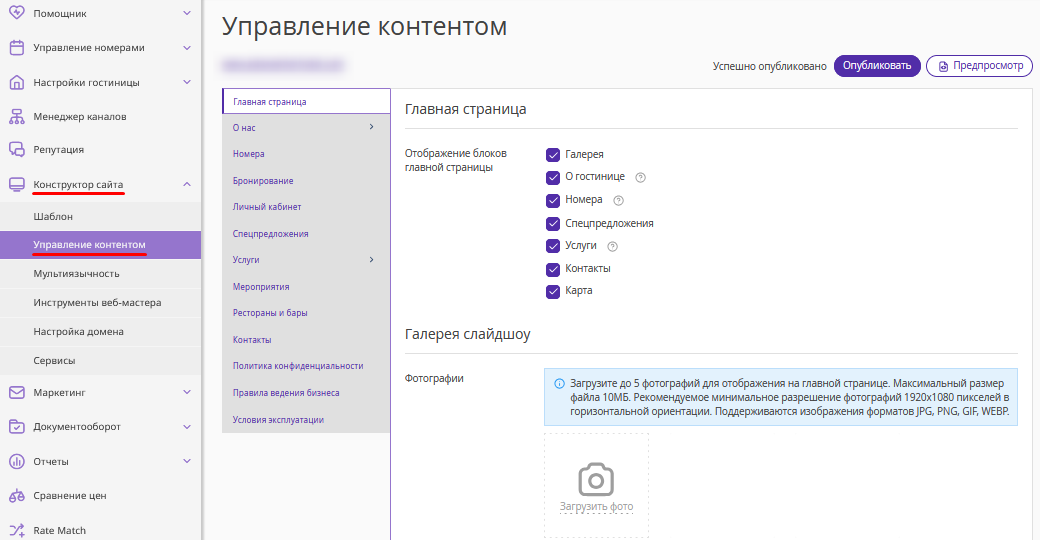
Главная страница
Поставьте галочки напротив блоков, которые вы хотите оставить на главной странице сайта.

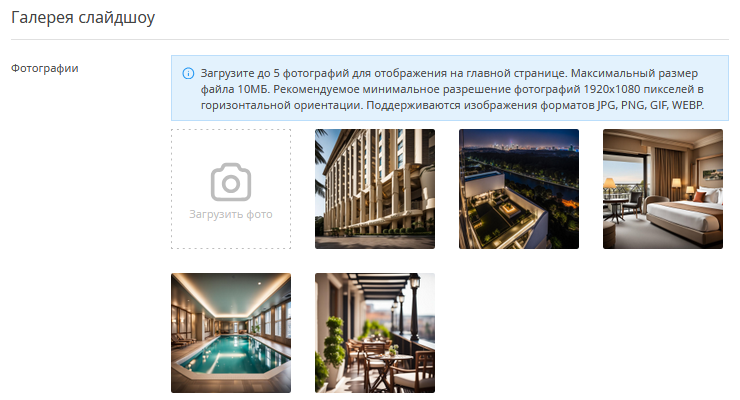
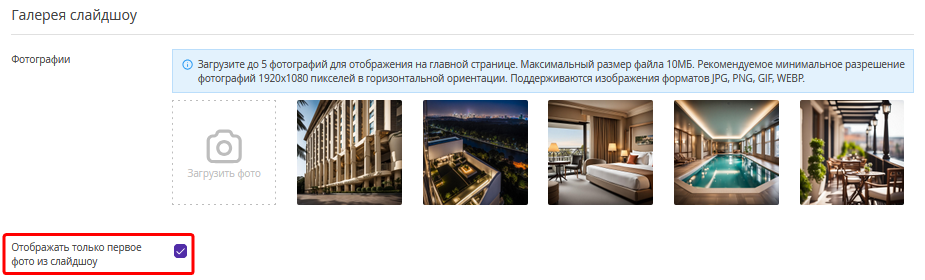
Загрузите фотографии для галереи слайдшоу на главной странице — это сделает страницу живой и динамичной.

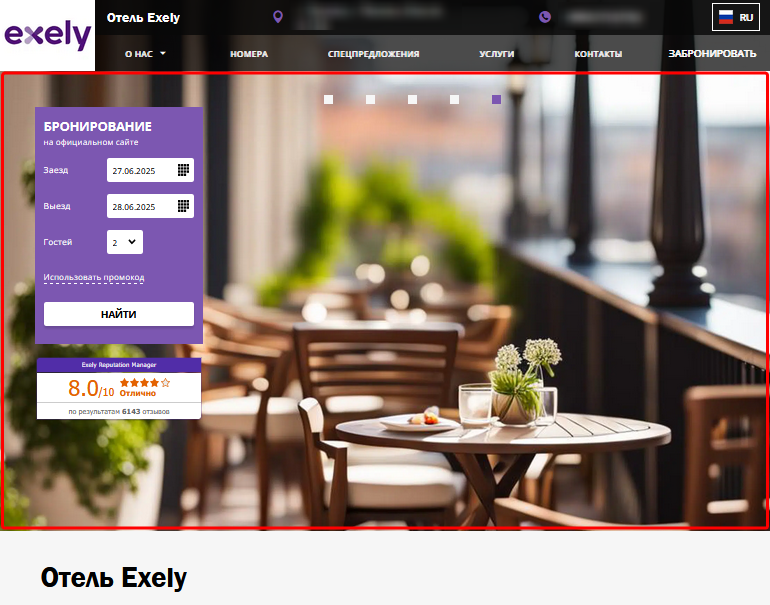
Слайды на странице сайта сменяются автоматически.

Если хотите показать на главной странице одну статичную фотографию вместо слайдшоу, поставьте галочку «Отображать только первое фото из слайдшоу».

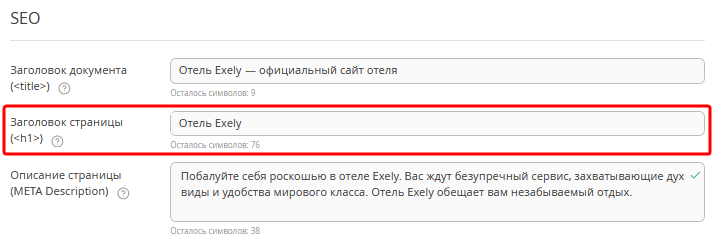
В каждом разделе есть блок SEO. Заполните его, чтобы оптимизировать сайт для поисковиков. Это увеличит количество посетителей сайта. В этом блоке можно указать название страницы в пункте «Заголовок страницы», которое отобразится на сайте.
Смотрите подробности в статье «SEO-оптимизация в конструкторе сайта Exely Hotel Website Builder».


При редактировании каждого раздела не забывайте сохранять изменения. Они будут видны только в экстранете Exely, пока вы не нажмете кнопку «Опубликовать». Подробнее об этом в главе «Как опубликовать изменения на сайте».
О нас/Об отеле
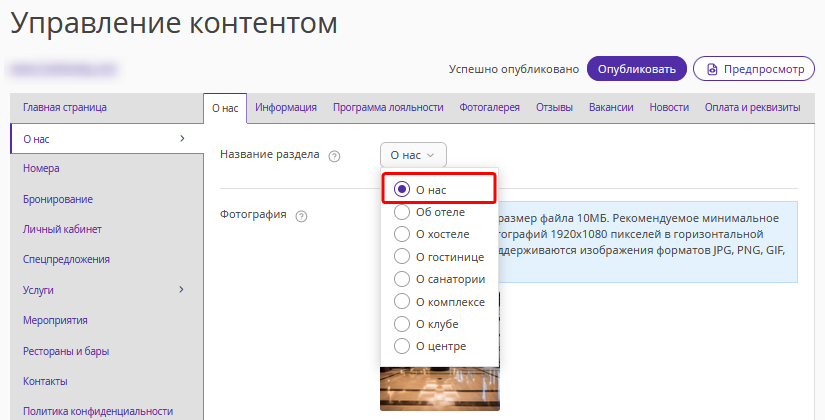
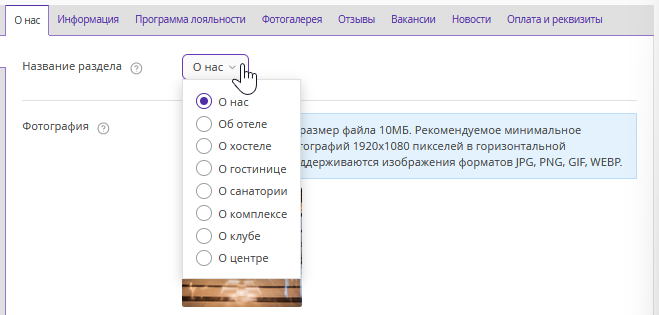
Данный раздел состоит из нескольких вкладок. Название раздела зависит от выбранного значения на первой вкладке: это может быть «О нас», «Об отеле», «О хостеле» и т. д.

О нас
Выберите название страницы с информацией о средстве размещения, например «О нас».

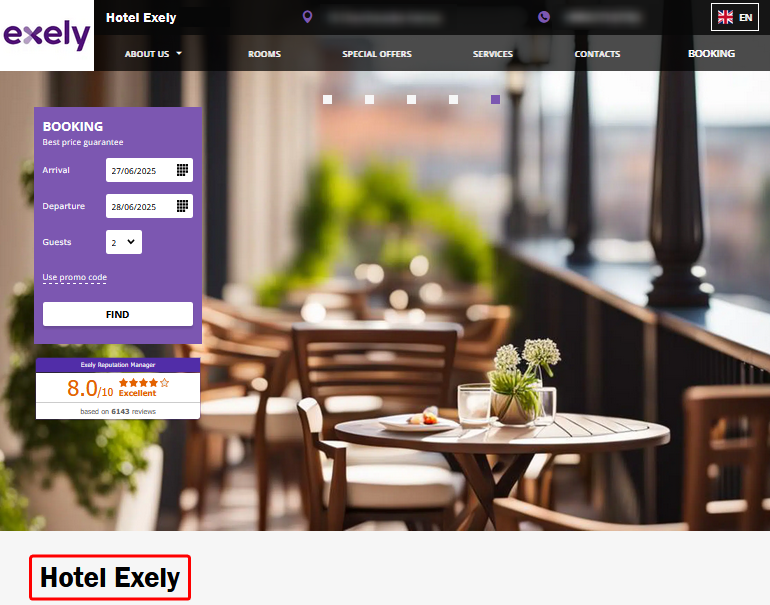
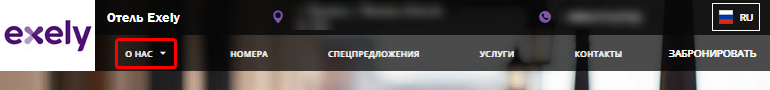
Этот пункт будет отображаться на сайте:

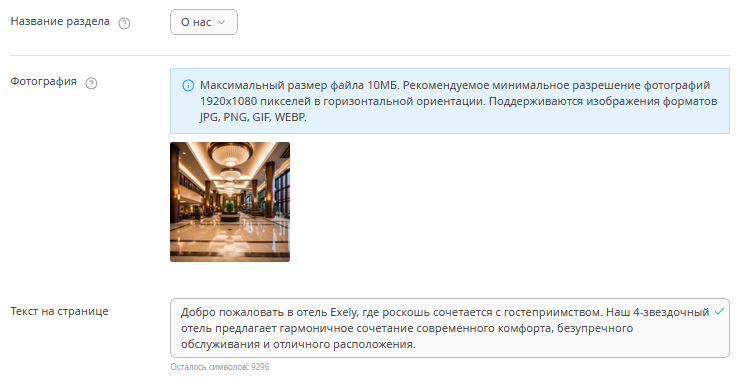
Добавьте изображение и описание средства размещения.

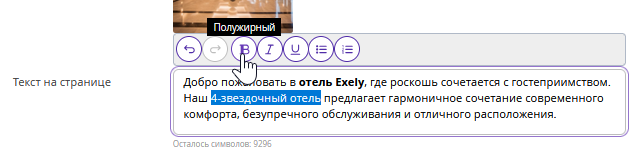
При необходимости воспользуйтесь редактором стилей текста, чтобы выделить важную информацию. Редактор встроен в поля, где можно добавить текстовое описание.

Если средство размещения получало награды от сервисов бронирования или сайтов для путешественников, добавьте награды отеля на сайт Exely Hotel Website Builder.
Если у вас есть видеоролик о вашем средстве размещения на Youtube и презентация в формате PDF, вы можете добавить их в разделе «Видео и презентация».

Укажите название средства размещения. Оно будет выгружаться на сайт.

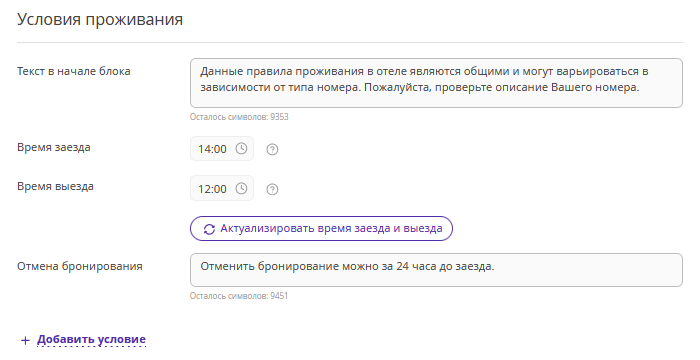
Укажите условия проживания, заезда, выезда и отмены бронирований. Кнопка «Актуализировать значение» синхронизирует время заезда и выезда со временем в общих настройках в разделе «Настройки гостиницы». Нажмите эту кнопку, если вы изменили время в настройках.
Нажмите ссылку «Добавить условие», если необходимо добавить несколько условий.

Добавьте правила бронирования и отмены.

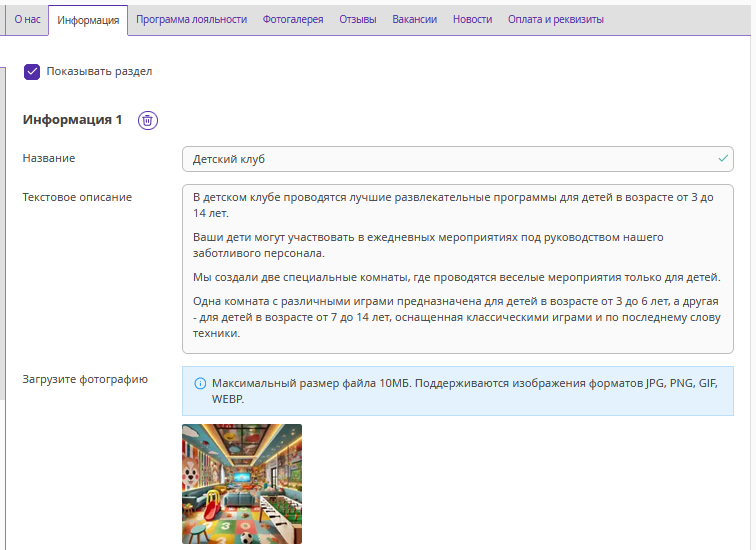
Информация
На вкладке «Информация» вы можете добавить любую информацию о вашем средстве размещения. Например:
какие удобства предусмотрены для лиц с ограниченными возможностями;
условия для проживания с животными;
благотворительные и социальные проекты;
расположение и ближайшие достопримечательности;
правила проживания;
контакты и часы работы ресепшн;
информация о безопасности и гигиене;
отзывы и рекомендации для гостей;
и другое.
Чтобы страница появилась на сайте, поставьте галочку «Показывать раздел».

Программа лояльности
Чтобы гости узнали о программе лояльности, разместите её описание на сайте средства размещения.
Добавьте ссылку на эту страницу в настройках программы лояльности — тогда гости смогут перейти к описанию прямо из своего личного кабинета.
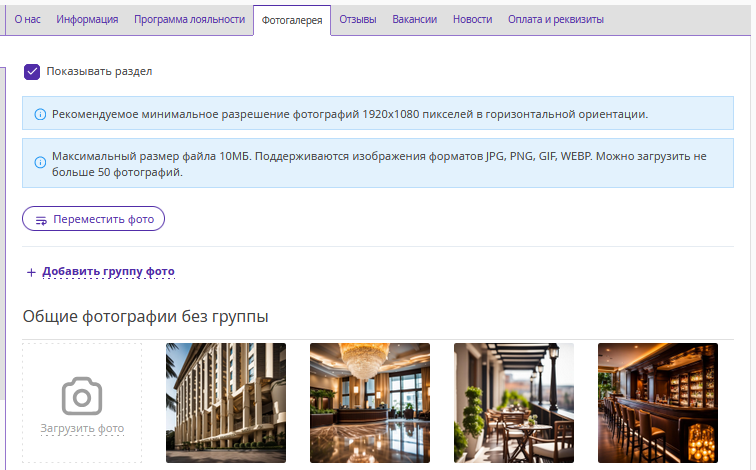
Фотогалерея
Загрузите фотографии средства размещения, которыми вы хотели бы наполнить страницу «Фотогалерея» вашего сайта. Можно загрузить до 50 фото и разделить по разным тематикам.

Более подробно о разделе «Фотогалерея»: «Как добавить фотографии в конструкторе сайта Exely Hotel Website Builder».
Отзывы
Если вы используете компонент Exely Reputation Manager для работы с отзывами гостей, вы можете добавить на сайт отзывы и виджет с рейтингом. Более подробно: «Как добавить виджет Exely Reputation Manager в конструкторе сайта Exely Hotel Website Builder».
Вакансии
Вкладка «Вакансии» в конструкторе сайта Exely Hotel Website Builder позволяет разместить актуальные предложения о работе в вашем средстве размещения. Здесь можно добавить информацию о доступных вакансиях, требованиях к кандидатам и условиях работы. Это удобный способ привлечь новых сотрудников и быстро обновлять данные о вакансиях на сайте.
Новости
Раздел «Новости» в конструкторе сайта Exely Hotel Website Builder позволяет быстро и удобно информировать гостей о важных событиях и специальных предложениях. Здесь вы можете публиковать обновления, акции, мероприятия и другие новости, которые сделают сайт живым и помогут поддерживать связь с гостями. Регулярное обновление контента повышает активность пользователей и улучшает индексацию сайта в поисковых системах.
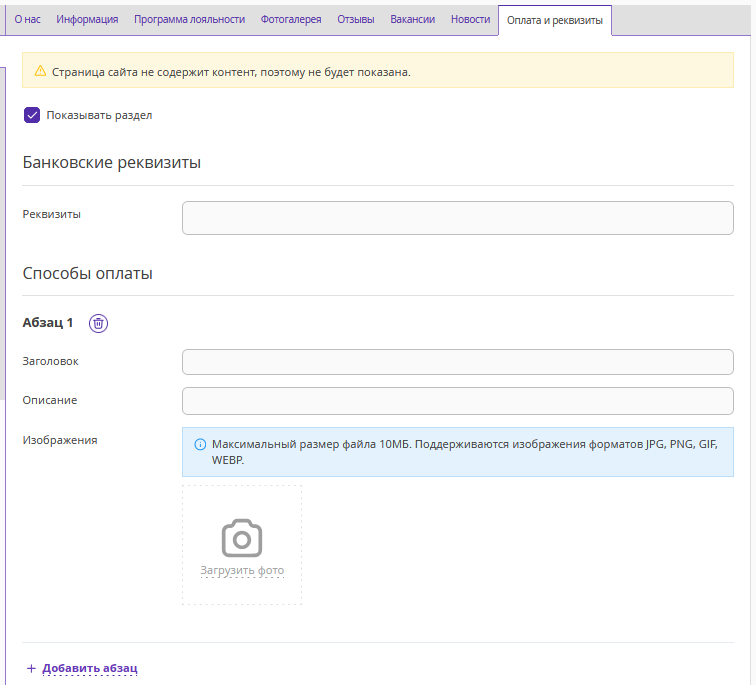
Оплата и реквизиты
Добавьте банковские реквизиты вашей организации и способы оплаты, которые вы используете. Укажите названия, описания и логотипы платежных систем.

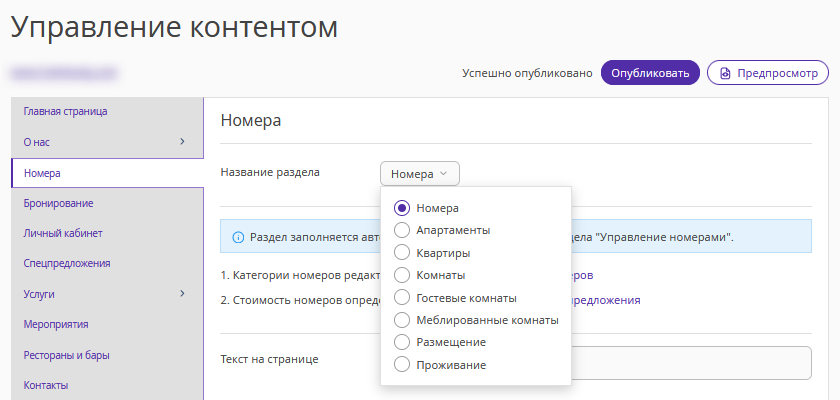
Номера
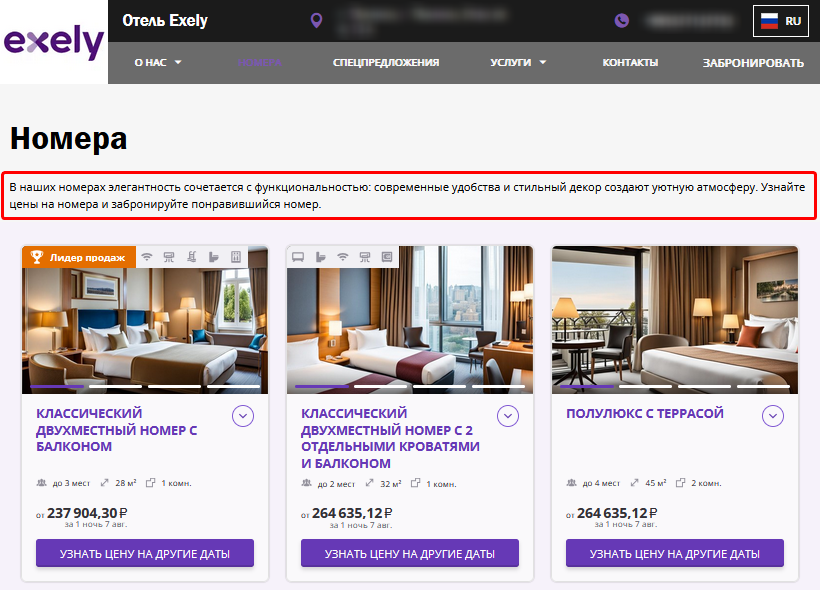
Выберите название раздела. На странице сайта будет отображаться список номеров из раздела «Управление номерами» → «Категории номеров».

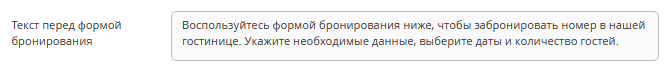
Добавьте текст, который будет отображаться над формой бронирования.


В блоке «Видео номеров» можно добавить описание и ссылку на видео о номерах вашего средства размещения с видеохостинга YouTube, в формате https://www.youtube.com/watch?v=id_видео.
Допустимо использование видео без описания, или описание без видео.

Видео и описание будут отображаться под формой бронирования.
Бронирование
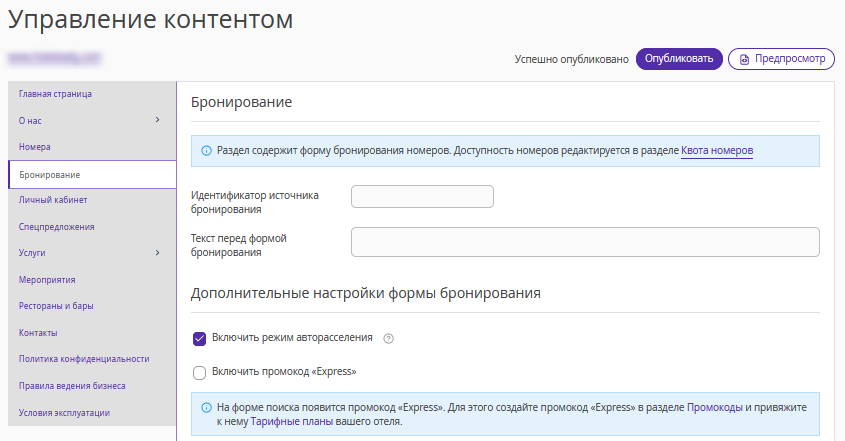
На странице «Бронирование» можно настроить форму бронирования номеров.

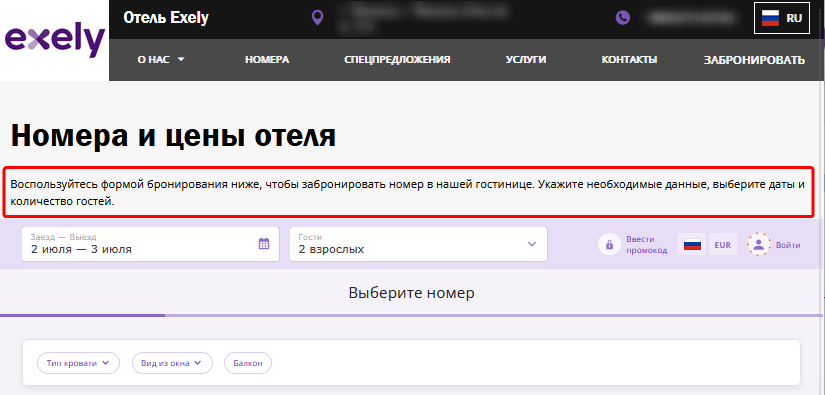
1. Добавьте текст, который будет отображаться над формой.

Этот текст отображается, когда гость переходит к бронированию с любой страницы сайта, кроме раздела «Проживание». Для страницы «Проживание» используется отдельный текст, который задается в соответствующем разделе.

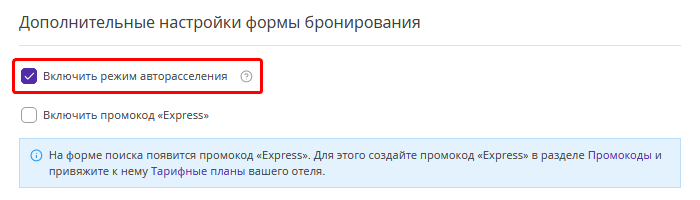
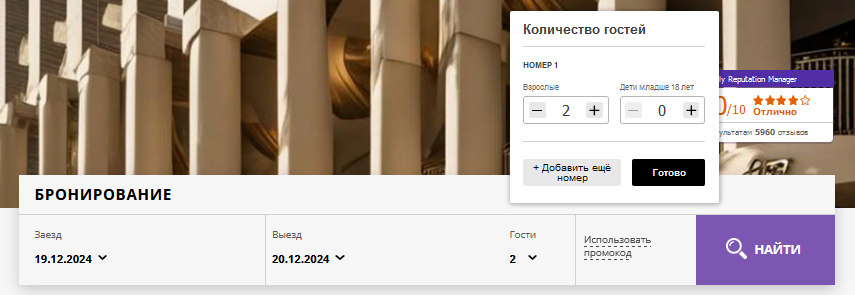
2. Вы можете выбрать автоматический режим расселения гостей на форме бронирования. По умолчанию работает ручной режим расселения.

При режиме «Авторасселение» на форме бронирования появится выбор количества гостей: взрослых и детей.

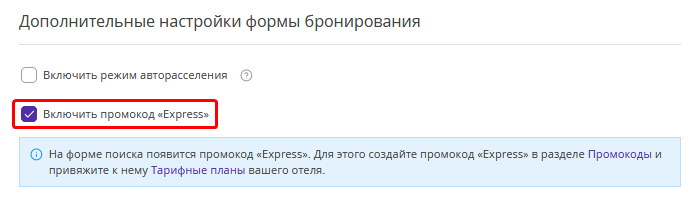
3. Если вы хотите предложить гостю тариф со льготными условиями проживания, доступный только на сайте, используйте промокод. Для этого создайте промокод «Express» в разделе «Промокоды», привяжите его к тарифу в разделе «Тарифы». Затем в разделе «Управление контентом» → «Бронирование» отметьте галочкой пункт «Включить промокод "Express"».

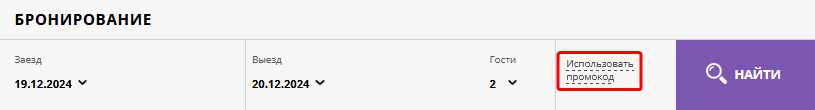
На сайте гость нажимает ссылку «Использовать промокод» и получает доступ к бронированию с промокодом.

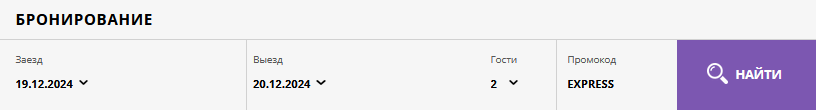
Открывается промокод «Express».

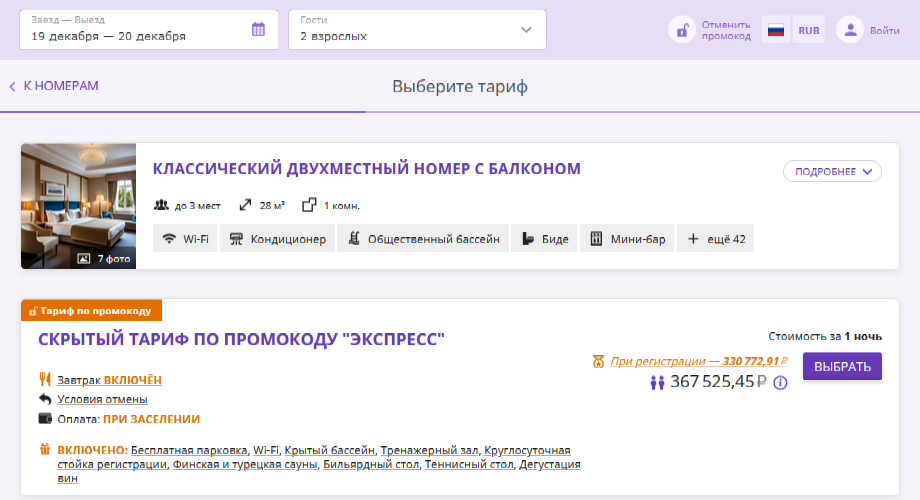
После выбора дат гость увидит закрытое спецпредложение только для гостей сайта.

Вы можете создать другой промокод и сообщить о нем гостям через виджет на сайте. Подробности в статье: «Как создать спецпредложение только для гостей сайта».
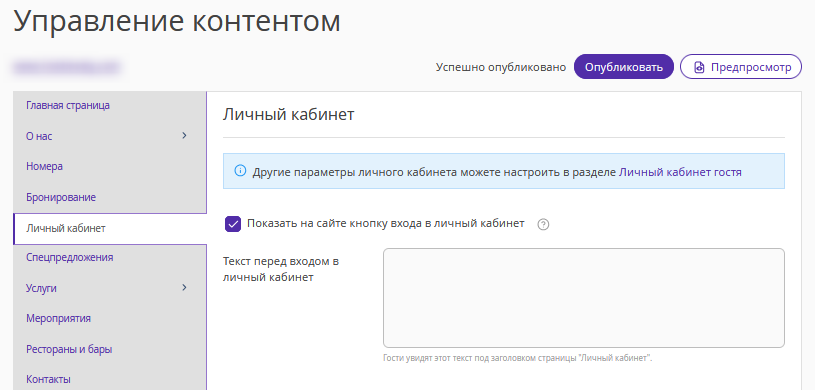
Личный кабинет
На сайте предусмотрена кнопка входа в личный кабинет гостя. Гость может войти в свой кабинет с любой страницы сайта, чтобы воспользоваться преимуществами программы лояльности при бронировании. При необходимости кнопку можно отключить.

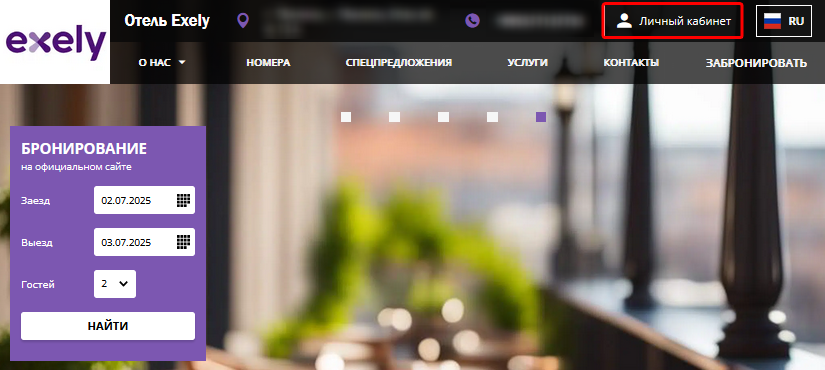
Гость может перейти в личный кабинет с любой страницы сайта.

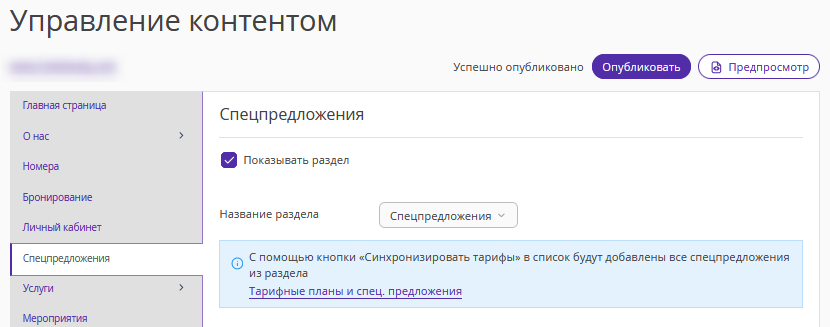
Спецпредложения
Специальные предложения и акции, созданные в разделе «Управление номерами» → «Тарифы», легко добавить в раздел «Спецпредложения» на сайт Exely Hotel Website Builder.

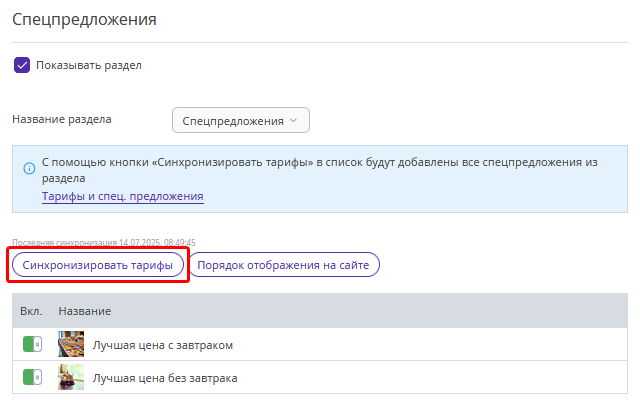
Для этого нажмите кнопку «Синхронизировать тарифы» и тарифы будут выгружены автоматически.
Подробности смотрите в статье «Как добавить спецпредложения в конструкторе сайта Exely Hotel Website Builder».

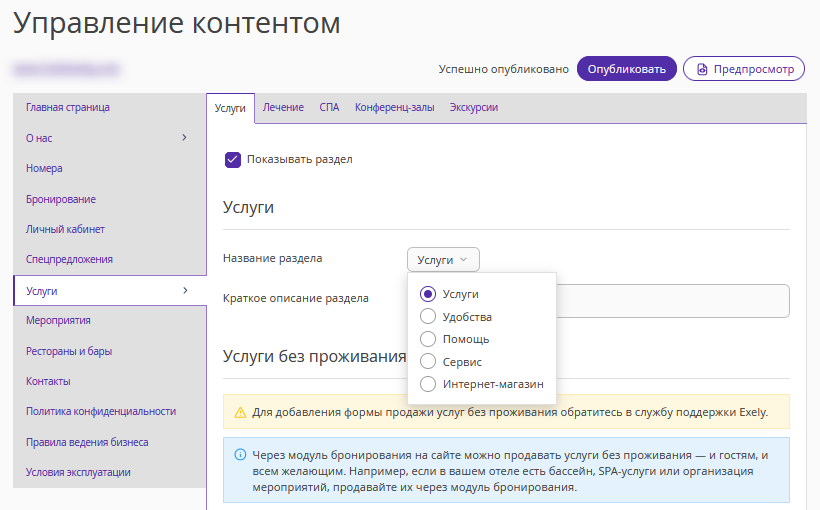
Удобства/Услуги
Данный раздел состоит из нескольких вкладок. Название раздела зависит от выбранного значения на первой вкладке: это может быть «Услуги», «Удобства», «Помощь», «Сервис», «Интернет-магазин».

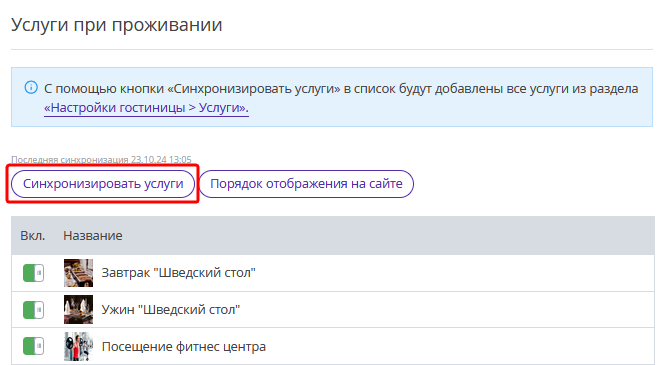
Услуги, созданные в разделе «Настройки гостиницы» → «Услуги», легко добавить на сайт Exely Hotel Website Builder. Для этого нажмите кнопку «Синхронизировать услуги».

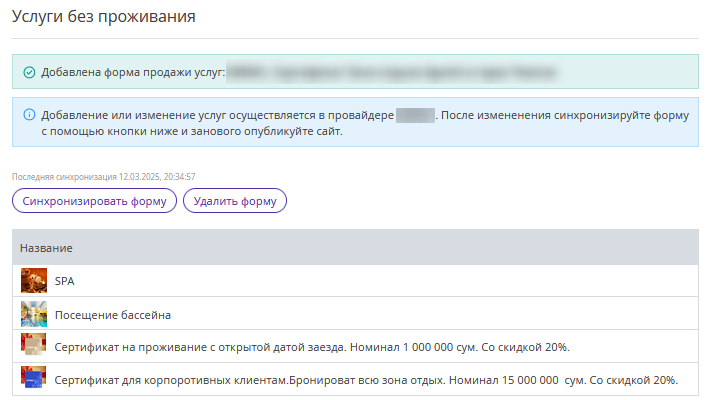
Если у вас есть отдельный экстранет для продажи услуг без проживания или сертификатов, вы можете синхронизировать его с сайтом Exely Hotel Website Builder в блоке «Услуги без проживания». Чтобы включить эту возможность, отправьте запрос вашему сопровождающему менеджеру Exely или в службу поддержки Exely.
После подключения личного кабинета для продажи услуг или сертификатов нажмите кнопку «Синхронизировать форму», чтобы выгрузить услуги и сертификаты.

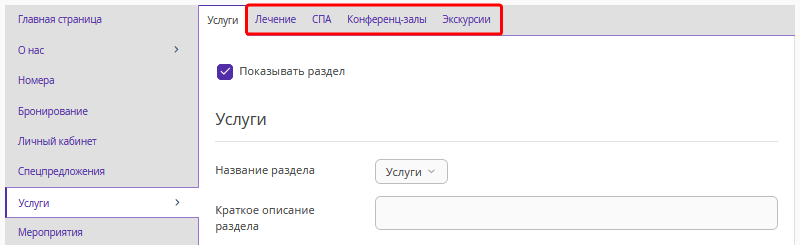
Раздел позволяет подробно рассказать гостям о различных направлениях сервиса: лечение, СПА, конференц-залы и экскурсии. Для удобства используйте отдельные вкладки:

Подробные инструкции доступны в статье «Как добавить услуги в конструкторе сайта Exely Hotel Website Builder».
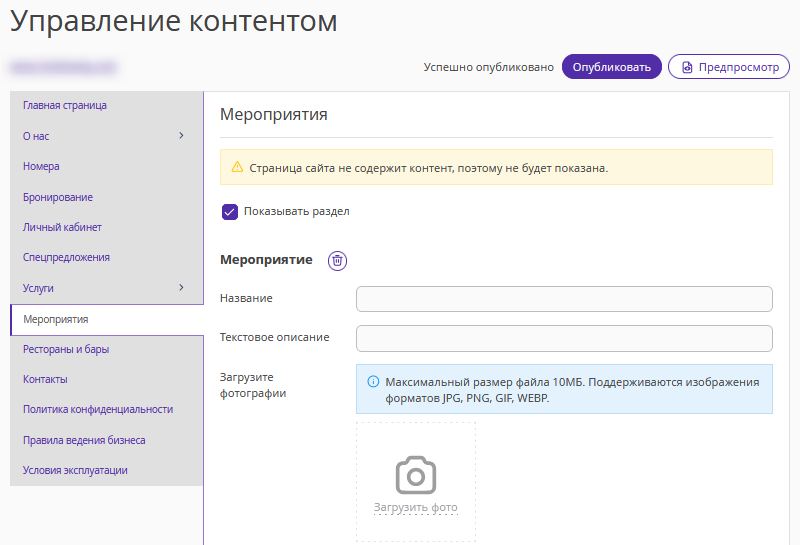
Мероприятия
Раздел «Мероприятия» в конструкторе сайта Exely Hotel Website Builder расскажет гостям о предстоящих событиях и специальных программах вашего средства размещения. Здесь можно публиковать информацию о конференциях, праздниках, мастер-классах и других активностях, чтобы привлечь больше посетителей и сделать ваш сайт интереснее.

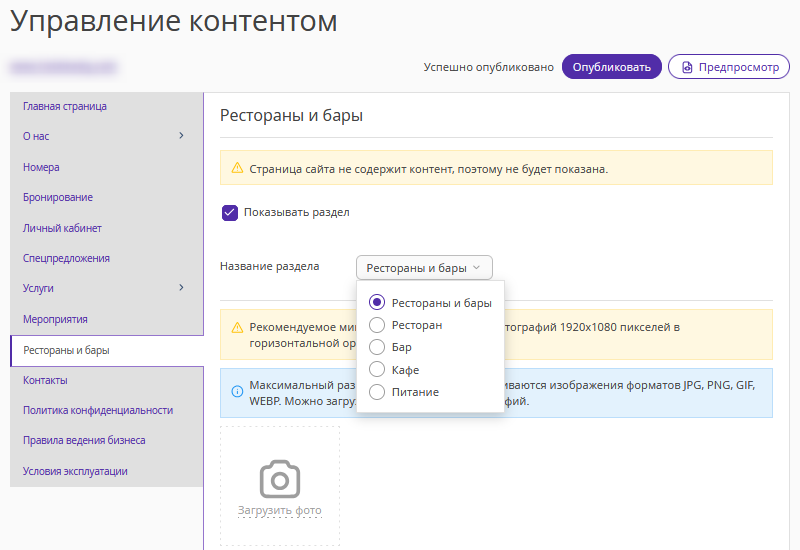
Рестораны и бары
Если в вашем средстве размещения есть бар или ресторан, расскажите о них подробнее на странице «Рестораны и бары». Также предоставьте гостям возможность ознакомиться с меню.

Добавьте на сайт фотографию и описание.

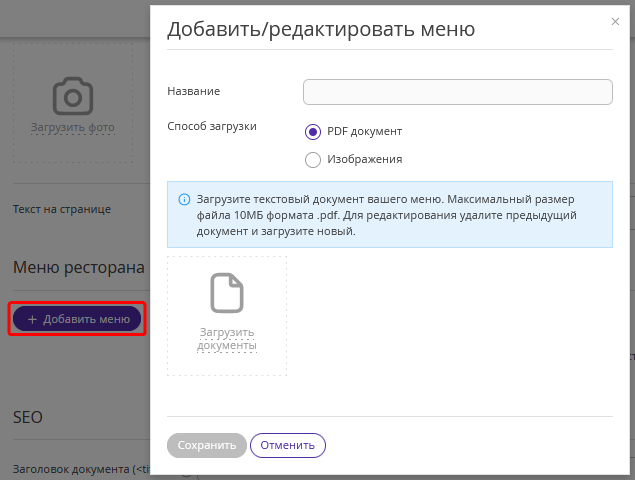
Через кнопку «Добавить меню» загрузите меню ресторана в формате PDF или изображение в формате JPG, PNG, GIF, WEBP.

Более подробно о разделе «Рестораны и бары»: «Раздел «Рестораны и бары» в конструкторе сайта Exely Hotel Website Builder».
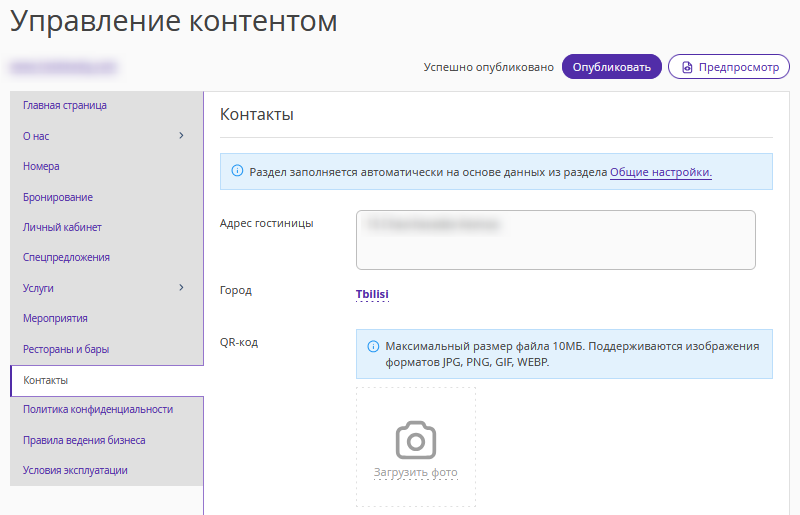
Контакты
Город и адрес средства размещения заполняются автоматически из раздела «Общие настройки».

Для удобства вы можете загрузить изображение QR-кода, чтобы гости быстро получали информацию о контактах. QR-код необходимо сгенерировать самостоятельно.

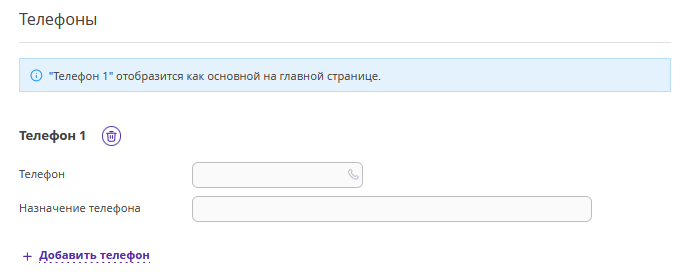
Добавьте номера телефонов и их назначение.

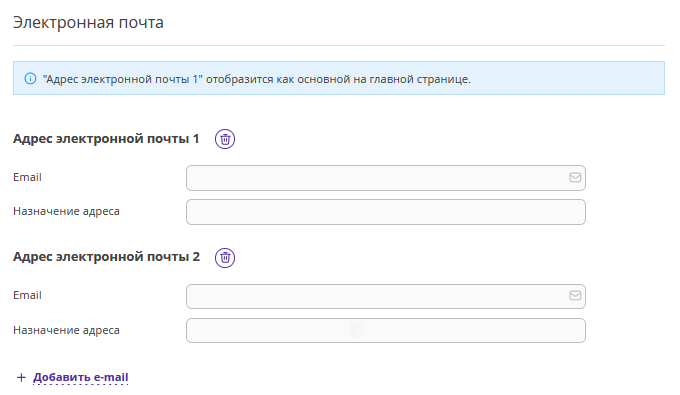
Добавьте адреса электронной почты и их назначение.

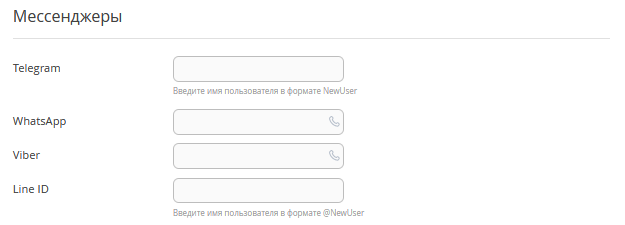
Введите ваши контактные данные в мессенджерах.

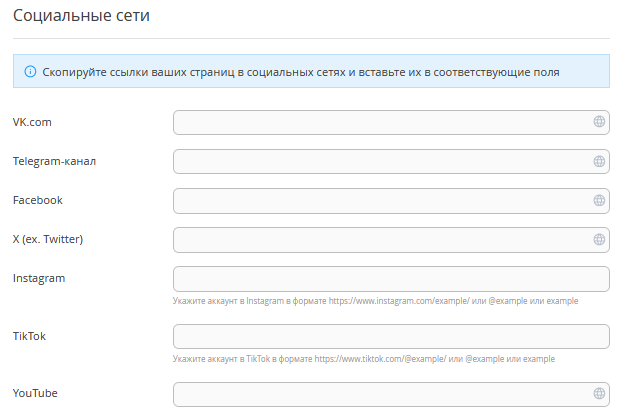
Скопируйте ссылки ваших страниц в социальных сетях и вставьте их в соответствующие поля. Можно указать ссылку на канал или личный аккаунт, например: https://t.me/название_канала или https://t.me/имя.
Для YouTube тоже можно вставить ссылку на канал (например, https://www.youtube.com/channel/id_канала) или на отдельное видео (например, https://www.youtube.com/watch?v=id).

Географические координаты берутся из раздела «Настройки гостиницы» → «Общие настройки», если они были указаны при подключении конструктора сайта. При необходимости их можно отредактировать вручную в этом разделе. На сайте появится карта, которая поможет гостю добраться до вас.

Выберите картографический сервис, который будет использоваться для отображения местоположения гостиницы.

Если вы хотите добавить на сайт карту Google, смотрите статью «Как настроить Google Карты и добавить в конструктор сайта Exely Hotel Website Builder».
Добавьте на страницу тексты с местоположением, маршрутом проезда. Это поможет гостю быстрее найти ваше средство размещения.

Политика конфиденциальности
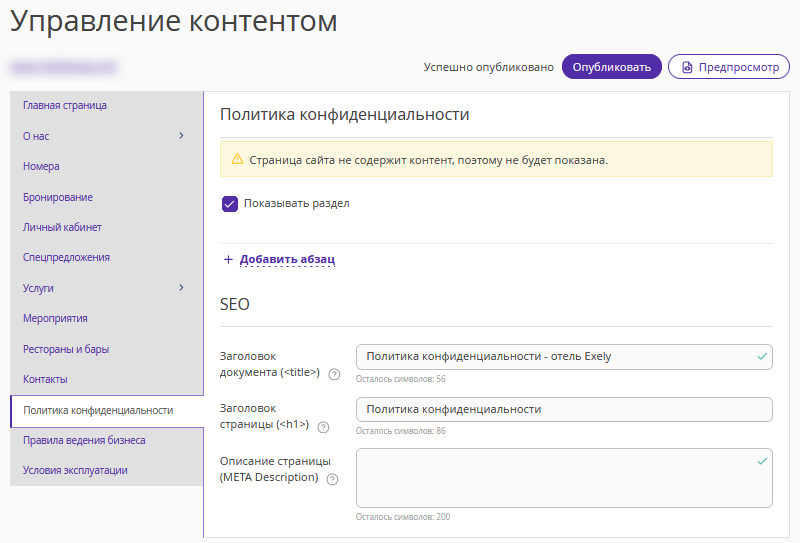
Добавьте политику конфиденциальности в разделе «Конструктор сайта» → «Управление контентом» → «Политика конфиденциальности».
Чтобы раздел отобразился на сайте, обязательно отметьте галочкой «Показывать раздел».

Обратите внимание. Политика конфиденциальности в Exely Booking Engine охватывает работу только решений Exely Suite. Поэтому в этом разделе нужно разместить политику конфиденциальности вашего средства размещения.
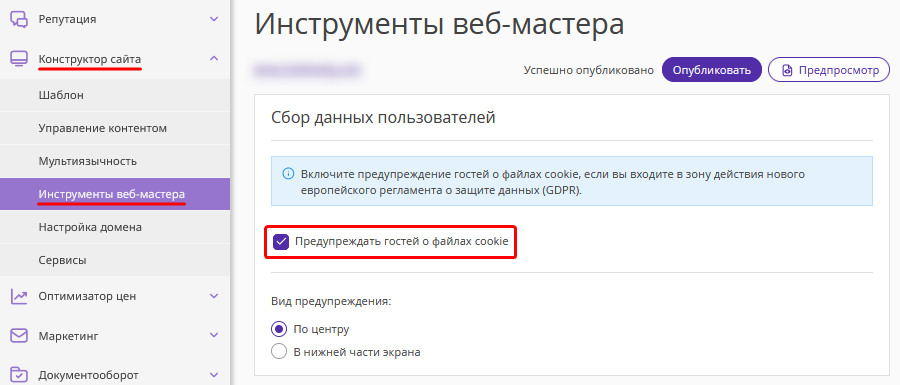
Включите уведомление о сборе данных — cookie-файлы. Для этого перейдите в раздел «Конструктор сайта» → «Инструменты веб-мастера» и поставьте галочку в пункте «Предупреждать гостей о файлах cookie».

SEO
В каждом разделе есть блок SEO. Заполните предложенные поля, чтобы гости легко находили ваш сайт через поисковые сайты. Правильная настройка SEO поможет вашему сайту подняться выше в результатах поиска по названию вашего средства размещения. Более подробно в инструкции: «SEO-оптимизация в конструкторе сайта Exely Hotel Website Builder».
В этом блоке можно указать название страницы в пункте «Заголовок страницы», которое отобразится на сайте.

Как опубликовать изменения на сайте
После добавления новой информации нажмите на кнопку «Сохранить» в верхней части страницы и опубликуйте изменения на сайт.
Перед публикацией можно проверить, как изменения будут выглядеть на сайте, с помощью кнопки «Предпросмотр». Подробнее в статье: «Как работает предпросмотр в конструкторе сайта Exely Hotel Website Builder».

Чтобы выгрузить новую информацию на сайт, сохраните изменения и нажмите кнопку «Опубликовать».