The “Get a discount” motivator offers a discounted rate plan closed by a promo code to the website visitors.

How to create a motivator that redirects to a rate plan
What booking through a widget looks like
How to create a motivator that redirects to a closed rate plan
To create a motivator that would redirect to a closed rate plan, follow the steps below:
1. create a promo code;
2. create a rate plan;
3. add a widget to the website.
Create a promo code
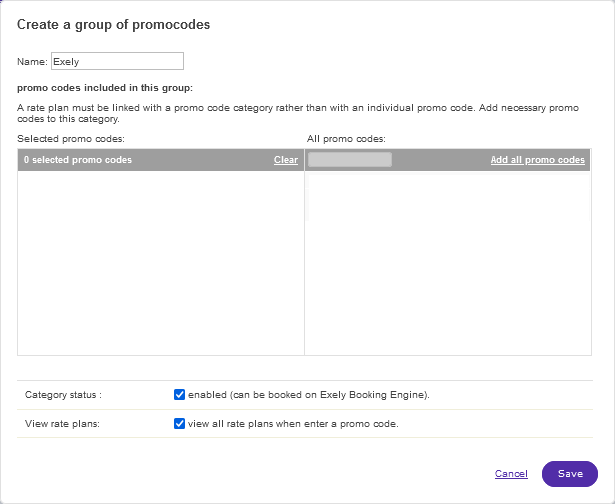
1. In the Exely extranet, go to “Property settings” > “Promo codes” > the “Groups of promo codes” tab and click “Add a group of promo codes”. Enter the group name, for example, “Exely”, and save. You can use your own name for the promo code category.

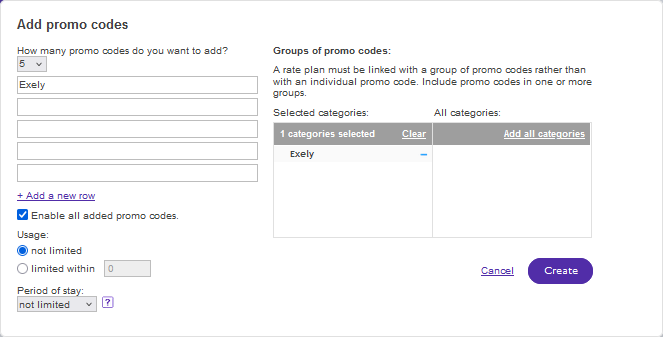
2. Switch to the “List of promo codes” tab and click “Add promo codes”. In the promo code field, enter “Exely”. In the table on the right, select the “Exely” category and click “Create”. You can use your own promo code name.

Create a rate plan
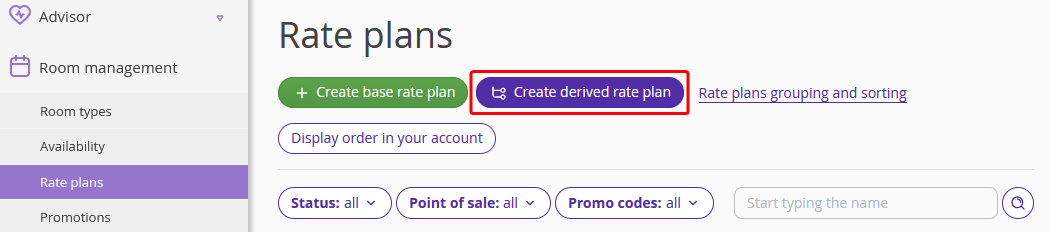
1. Go to “Room management” > “Rate plans” and click “Create a derived rate plan”.

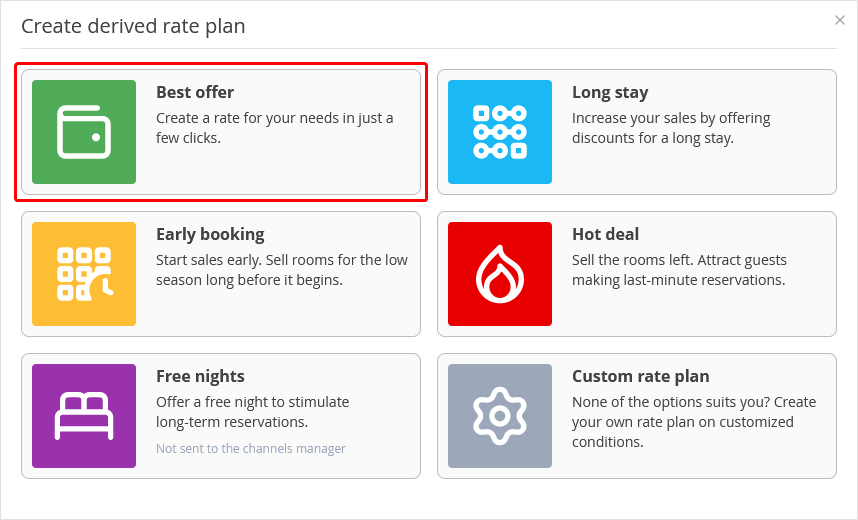
2. In the opened window, select “Best offer”.

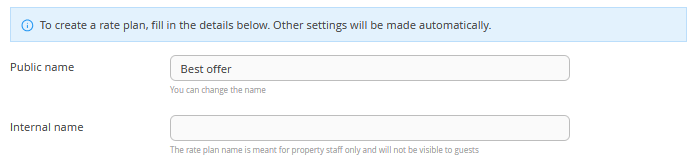
3. Enter the public and internal name for the rate plan. By default, the public rate plan is named "Best offer". You can change it if needed.

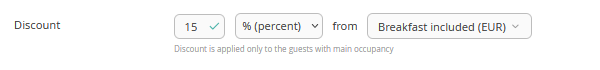
4. Indicate a discount rate and a base rate plan to which the discount will be applied. The discount can be a certain percent or a certain sum. Be aware that if you created only one base rate in the Exely extranet, the discount can only be applied to this rate plan.

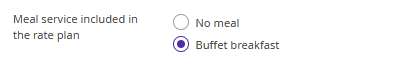
5. If meals are included in the rate plan, select the required meal option. You can set meal services in the “Property settings” > “Extra services”.

6. In the “Restrictions” setting, select “No restrictions”.
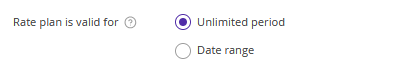
7. Set the “Rate plan is valid through” period. Rate plan validity period defines what dates are available for stay at this rate plan. The rate plan can be always valid, or you can set specific validity dates.

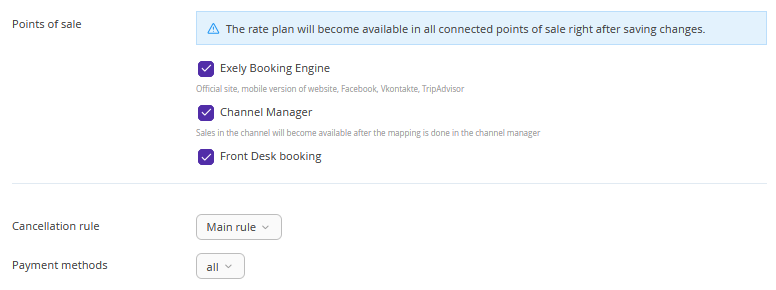
8. Select the points of sale, a cancellation rule and payment methods. Click the “Save” button at the top of the page. The rate plan is created.

9. Switch to the “Rate plan display on the website” tab. Specify the rate plan description in the “Detailed description” box, click “Save”.
10. In the “Thumbnail” point, upload a thumbnail for a rate plan or select it from the collection. The thumbnail will be shown next to the rate plan name in the booking engine. For details, refer to “How to upload a thumbnail for a rate plan”.
11. Add a promo image for the rate plan landing.
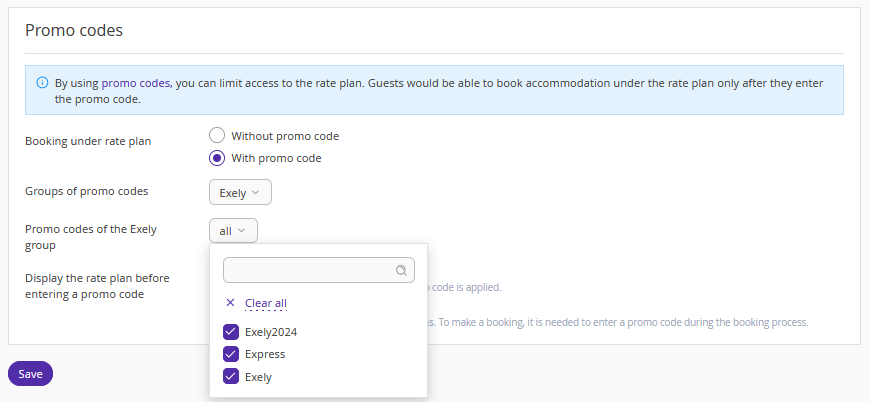
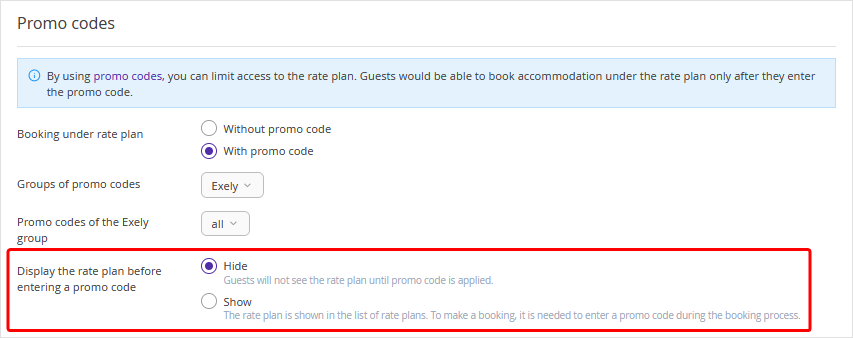
12. In the “Promo codes” section, select the “Exely” promo code category.

13. In the “Promo codes of the Exely group” field, all promo codes will be selected. To remove any promo codes, click the field and untick the check-boxes for them. Save the changes.

14. In the “Display the rate plan before entering a promo code” select “Hide”, if you need to hide the rate plan until the promo code is entered, or “Show” – the rate plan will be shown in the rate plan list, but it will be possible to book a stay at it only after entering a promo code.

A promo code rate plan is created.
Add a widget on the website
Set up a widget for your website to draw guests' attention to the promotion:
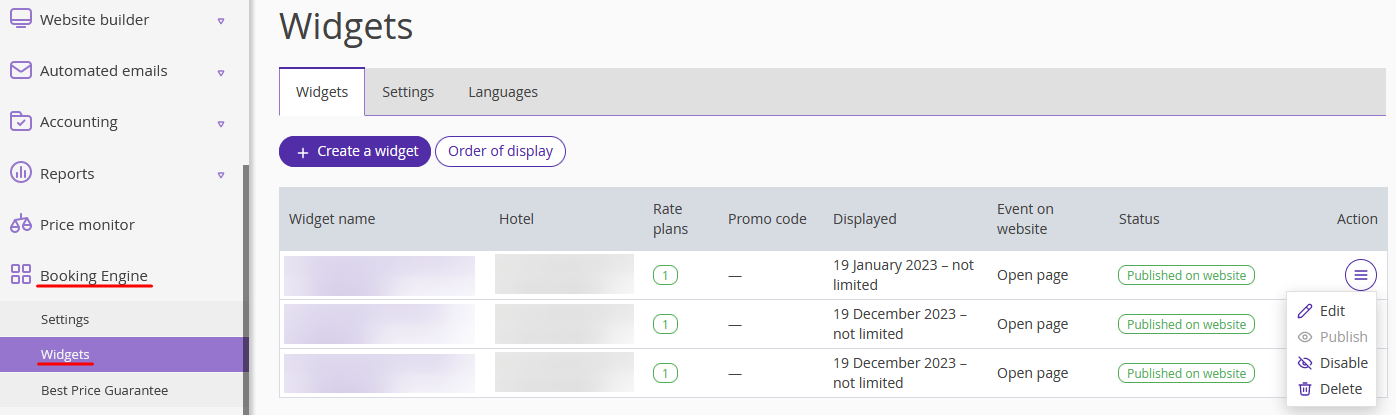
1. In the Exely extranet, go to “Booking Engine” > “Widgets” and click “Create a widget”.

If the section is not available to you, contact your Customer Support manager or Exely Customer Support team.
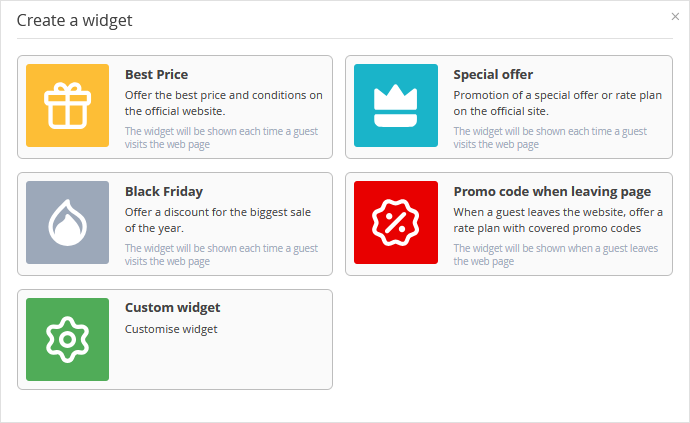
2. Select “Promo code when leaving a page” or “Customer widget”.

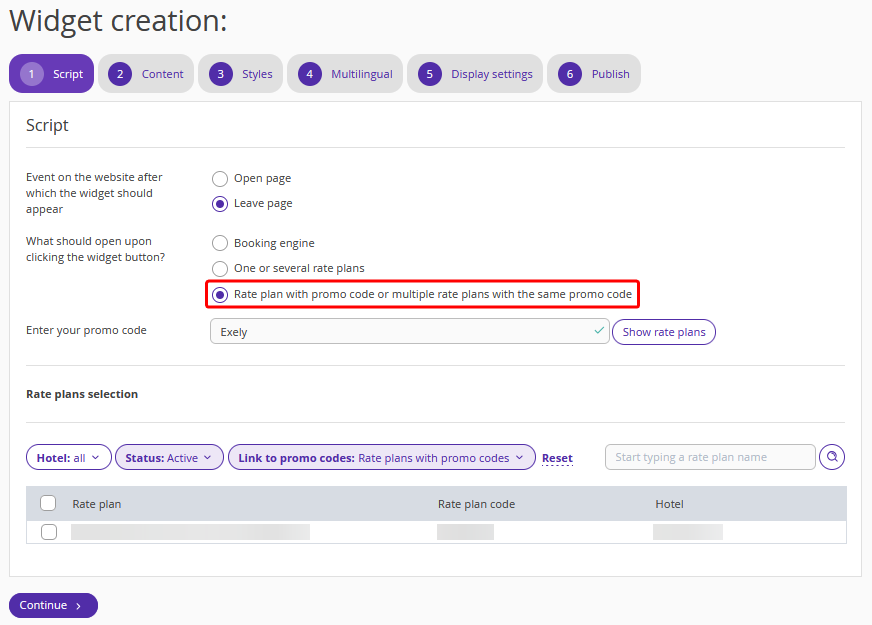
3. On the “Script” step, select “Rate plan with promo code or multiple rate plans with the same promo code”. Enter the promo code and select the rate plan.

4. Click “Continue”. Go through the rest of the steps and publish the widget. The detailed instructions for widget set up are available in the article “Widgets in Exely Booking Engine”.
What booking through a widget looks like
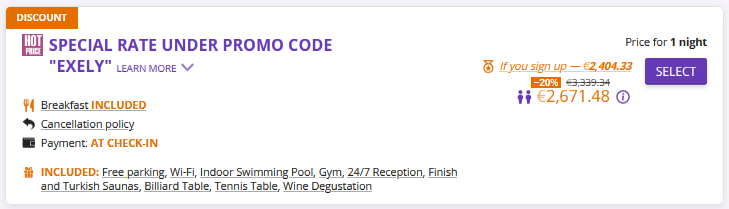
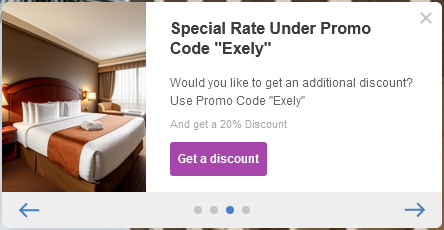
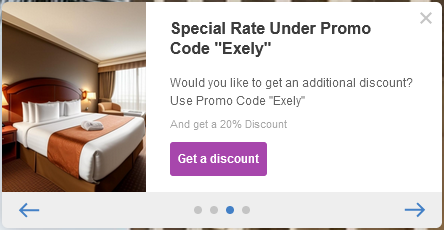
The widget with the motivator “Get Discount” will be displayed on the website.

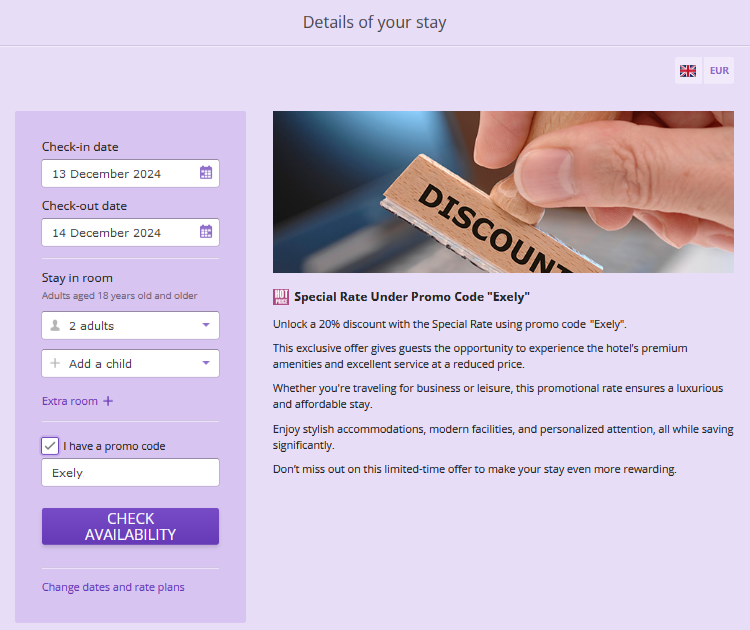
When guests click the “Get discount” button, they are redirected to the Booking Engine. The promo code will be automatically entered in the “I have a promo code” field.

When clicking on the “Check availability” button, users get redirected to the closed promo code rate plan with the “Discount” motivator.